
Hände hoch!
Freigestellte Hände für Erklärvideos
Freigestellte Hände für Erklärvideos, die schreiben, zeichnen, ziehen, wischen, schieben, … alles unter einer freien Lizenz!

Freigestellte Hände für Erklärvideos, die schreiben, zeichnen, ziehen, wischen, schieben, … alles unter einer freien Lizenz!

Ich habe zum 31.12.2018 die Beratungs- und Agenturangebote eingestellt, die Nebentätigkeit abgemeldet und den Blog um diese Inhalte bereinigt.

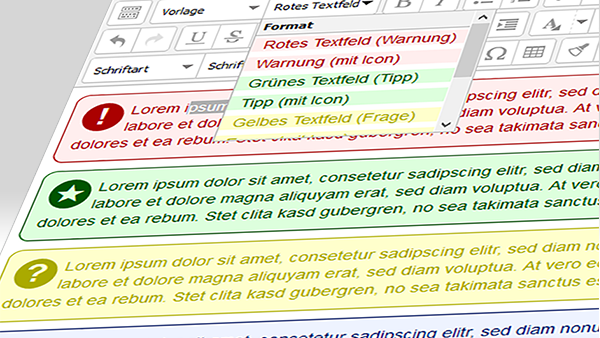
Wer Lernplattformen (Lernmanagementsysteme, LMS) oder Content-Management-Systeme (CMS) für Menschen betreibt, die nie von selber auf die Idee kämen, HTML / CSS zu lernen und daher auch nie im "HTML-Modus" eigenes CSS schreiben, kommt früher oder […]

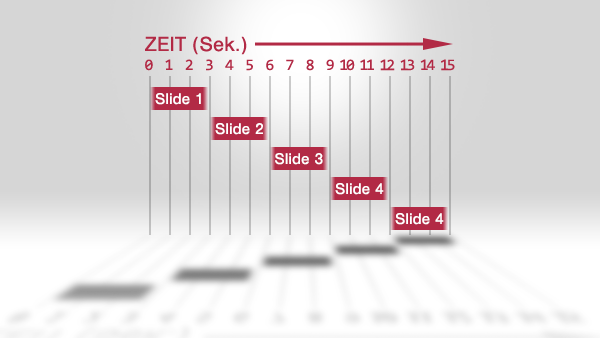
Ich finde CSS-Transitions und Animations ja ziemlich lustig 🙂 und wollte schon immer so eine Web-Slideshow basteln ohne irgend ein JavaScript. Hier mal ein Beispiel: Slide01 Slide02 Slide03 Slide04 Slide05 Das war einfacher als gedacht. […]

Wie angekündigt, hier ein dritter Teil der Serie zur DSGVO. Die anderen beiden gibt es hier (Teil 1) und hier (Teil 2). Folgende Modifikationen und Einstellungen habe ich vorgenommen: 1. WordPress-Funktionen Ich empfehle ein eigenes […]

Das war tatsächlich die spannendste Frage in diesem Zusammenhang: Welche personenbezogenen Daten verarbeite ich eigentlich? Hier hat die DSGVO (Was das ist? Hier Teil 1) tatsächlich einen ihrer (für mich) größten Mehrwerte ausgespielt: Alle machen […]

Ich bin wieder online. 🙂 Das war durchaus ein gutes Stück Arbeit. Die EU Datenschutz-Grundverordnung (umgangssprachlich: DSGVO, offiziell: "Verordnung (EU) 2016/679", strukturierte Online-Version u.a. hier) hat ja bekanntermaßen einiges an Staub aufgewirbelt. Für viele Netzangebote […]

Hier also – wie angekündigt – ein weiteres Projekt aus der Kategorie "Funny CSS Stuff": Heute geht es um animierte, halbwegs realistisch hübpfende bunte Bälle mit Schatten: 1. Worum es geht… … im Schnelldurchlauf in […]

1. Worum gehts? Selten habe ich einen so dermaßen treffenden Beitragstitel geschrieben 🙂 Hier geht es also um die reine CSS-seitige Gestaltung von Post-Its und/oder Notizzetteln, die dann z.B. so aussehen können: Post-It Ein wenig […]

Hier also der angekündigte zweite Teil der Artikelserie zu Time- und Hyperlapses: Nach den Grundlagen und Beispielen (Teil 1) geht es hier um die Produktion mit Smartphones. Für Laien wie mich geht es hier vor […]

Der Trend ist nun über 5 Jahre alt – also alt genug, dass ich mich auch mal damit auseinandersetze 🙂 Denn der Effekt wirkt noch immer: Zeitraffer. Das Endprodukt ist eigentlich immer ein Video, welches […]
Sie sehen gerade einen Platzhalterinhalt von Facebook. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von Instagram. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenSie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen