Nein, es geht hier NICHT um die Panoramabilder, bei denen man sich um die Position der/des Fotografierenden herum drehen kann. Vielmehr geht es um diejenigen Bilder, bei denen man ein Objekt von alle Seiten betrachten kann, wie sie in vielen Online-Shops gängig sind.
Diese sind – je nach Machart – entweder Videos oder animierte Gifs, bei denen mehrere Einzelbilder zu einer Datei zusammengefügt wurden. Oder die Aufnahmen verbleiben als Einzelaufnahmen – und werden mittels Player oder JavaScript so angezeigt, dass man das Objekt scheinbar im Browser drehen kann, wobei eigentlich nur die Bilder entsprechend schnell getauscht werden.
Umsetzung als animiertes GIF:

Umsetzung als Einzelbilder in einem Web-Viewer:
Sinnvoll für solche Aufnahmen ist eine halbwegs gleichmäßige Drehung des Objektes um eine Achse bei möglichst gleichbleibender Belichtung, Entfernung, usw. Dafür hat sich in diversen Tests der Einsatz eines Drehtellers und eines Stativs bewährt. Um die Einzelaufnahmen dann zusammenzufügen oder darzustellen, ist Software notwendig. Dazu unten mehr.
Inhalt
1. Der Drehteller
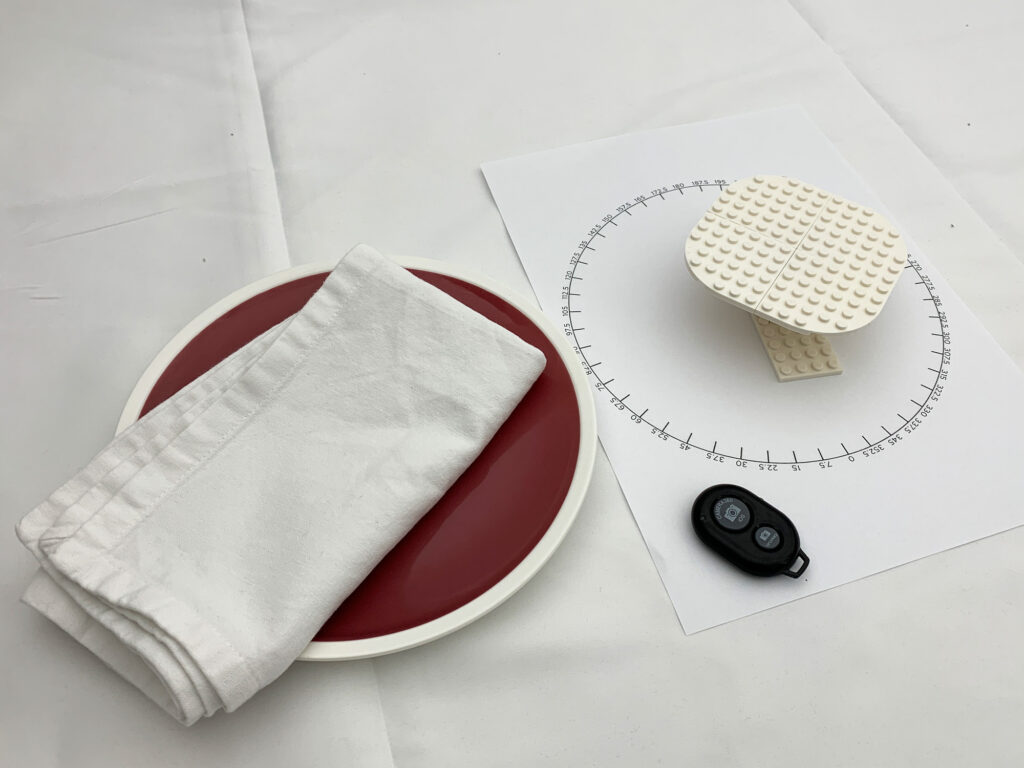
Für Objekte bis zu einer Kantenlänge von 20cm kann man sich recht einfach mit einer Eigenkonstruktion aus einer Handvoll Klemmbausteine behelfen. Zusätzlich habe ich mir einen "Winkelanzeiger" ausgedruckt. Also eigentlich ist es lediglich ein Kreis mit 7,5°-Abschnitten. Der dient dazu, dass die Aufnahmen in gleichmäßigen Abständen erstellt werden. Die "Antenne" meines Drehtellers nutze ich sowohl zum Drehen des Tellers als auch zur Anzeige der aktuellen Position. Die 48 Aufnahmen (360° / 48) bei voller Umdrehung sind für meine Belange eine ausreichende Anzahl. Wer gleichmäßigere Drehbewegungen in seinem Endprodukt haben möchte, muss die Schritte entspr. kleiner wählen. Dadurch vergrößert sich allerdings die Dateigröße der Gifs bzw. die Ladezeit des Player-Inhalts.
Bei größeren Objekten tut es auch die drehbare Tortenplatte, die man in Glas oder Kunststoff für ca. 15-20 € bekommt.
Die Vorlage für die Winkelanzeige gibt es hier.
Musik: 'Ukulele' von Benjamin Tissot, bensound.com
2. Die Aufnahmen
Um die Objekte freizustellen, bietet sich das sog. Chroma Keying – umgangssprachlich "Green Screen" Technik – an. Das erklärt auch die interessante Farbauswahl bei dem Pappdeckel des Drehtellers und der Winkelanzeige 😉
Wenn man über eine Lightbox oder einen gut ausgeleuchteten, einfarbigen, hellen und mit wenig Schatten beworfenen Hintergrund verfügt, kann man den Schritt sicherlich auch anders lösen (dazu unten mehr).
Ich bin übrigens bereits in früheren Projekten damit in Berührung gekommen, allerdings weniger in der Produktfotografie für Onlineshops, sondern bzgl. Steinen für geologische Bestimmungsübungen und Exponaten aus dem Bergbau:
Aufnahme und Nachbearbeitung habe ich seitdem ein wenig optimiert: Die Smartphonekamera sollte für die meisten Zwecke ausreichen, ein kleines Stativ und ein Bluetooth-Auslöser machen das dauernde Hin und Her zwischen Drehen des Objektes und der Kamera ein wenig angenehmer. Zu diesem Zweck gibt es sogar bereits automatisierte Lösungen, bei denen die Drehbühne automatisiert in einem voreingestellten Winkel gedreht und die Kamera ausgelöst wird. Aus Budgetgründen mache ich das aber noch in Handarbeit 😉
Musik: 'Ukulele' von Benjamin Tissot, bensound.com
3. Die Nachbearbeitung
Während ich damalsTM noch mit Aktionsautomationen in Photoshop gearbeitet habe, mache ich das zwecks Zeitersparnis nun mittels Bildsequenz in After Effects. Dork kamm man mittels Keylight, Spill Suppressor und Farbkorrektur recht schnelle gute Ergebnisse erzielen:
Musik: 'Ukulele' von Benjamin Tissot, bensound.com
Je nach Beleuchtung hat man mit verschiedenen mehr oder weniger ärgerlichen Nebeneffekten zu kämpfen: Grünstichigkeit, Schatten, zu viel Transparenz (bei grüner Spiegelung in glatten Flächen, usw.). Außerdem muss man die Reste des Drehtellers (z.B, die "Winkelanzeige-Antenne") maskieren. Trotzdem kann man – wenn man etwas Übung hat – die Aufnahmen und die Nachbearbeitung in ca. 1 Std. je Objekt schaffen.
Wer – wie erwähnt – nicht über eine solche Software verfügt, sollte sowohl den Drehteller als auch den Hintergrund in einer dezenteren Farbe als Knallgrün wählen.
4. Gif, Video oder Web-Player?
Nun hat man also
- entweder 48 einzelne Fotos oder
- eine (freigestellte) Bildersequenz in der Zeitleiste eines Videoprogramms oder
- eine exportierte Bildersequenz in einem Grafikformat.
Diese müssen nun zusammengesetzt werden. Bei der Wahl der Darstellung sollte man den eigentlichen Einsatzzweck, die Zielgruppe, ihre Endgeräte (außerdem Ladezeiten und Datenvolumen) nicht aus den Augen verlieren: In einem Online-Shop sollte es wohl eher so ein Player sein, den man in eine Webseite einbetten kann, wahlweise ein Produktvideo. In einem Erklär-/Lehrvideo tut es eine Videosequenz. Auf dieser Webseite tun es auch schlichte animierte Gifs.
Als Player nutze ich die Software von https://www.y360.at/, ehemals yofla.com. Aber wer nach 'free 360° product viewer' sucht, wird sicher kostenfreie Alternativen finden.
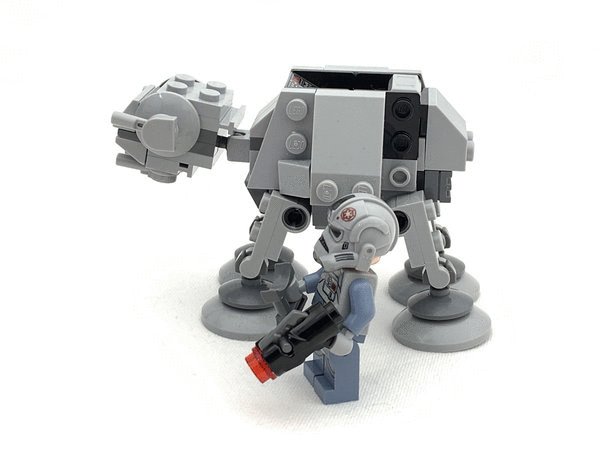
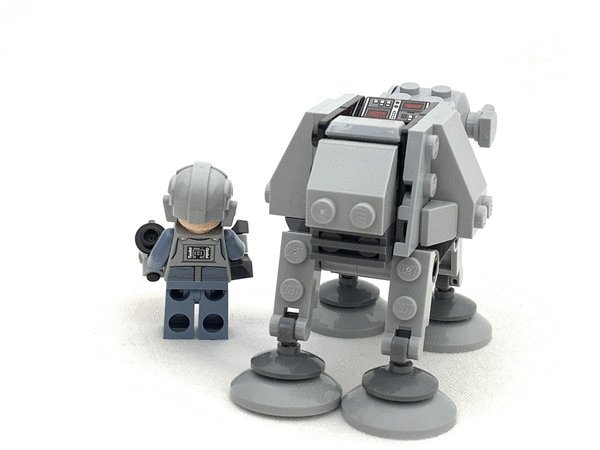
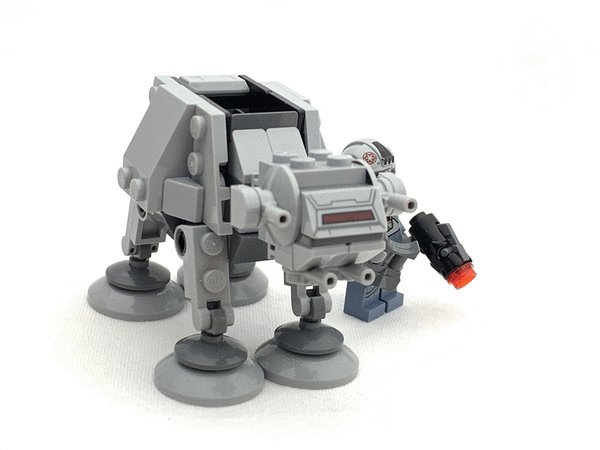
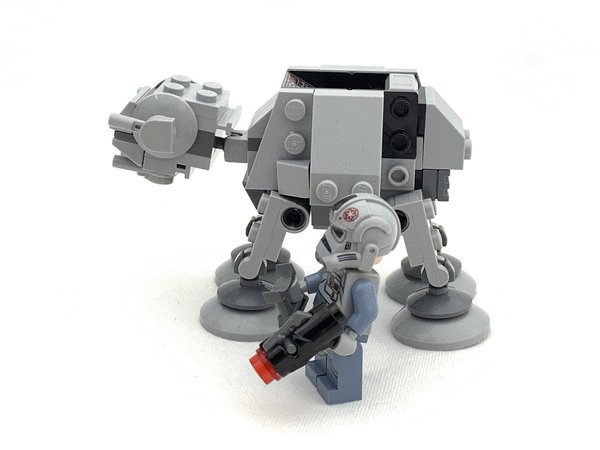
5. Ergebnisse
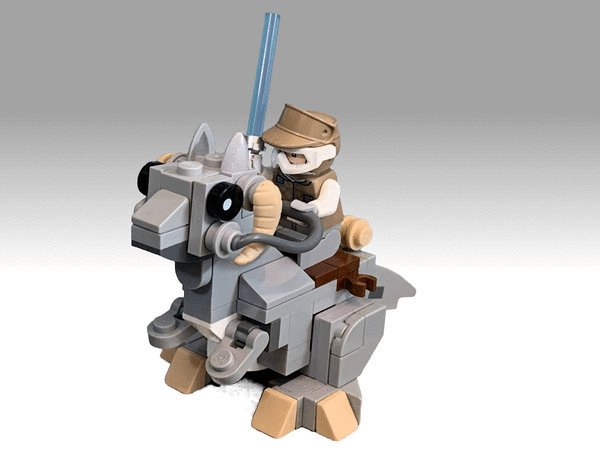
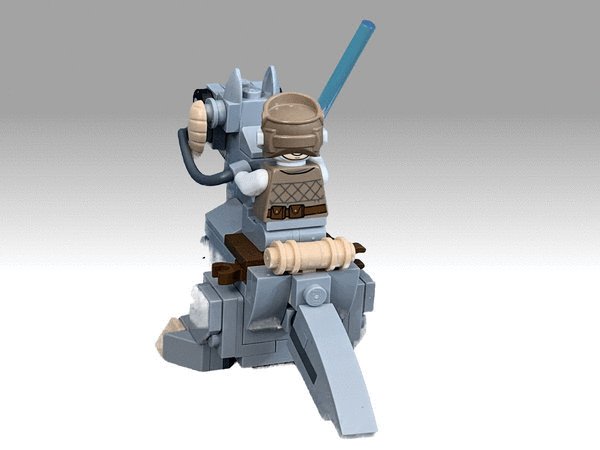
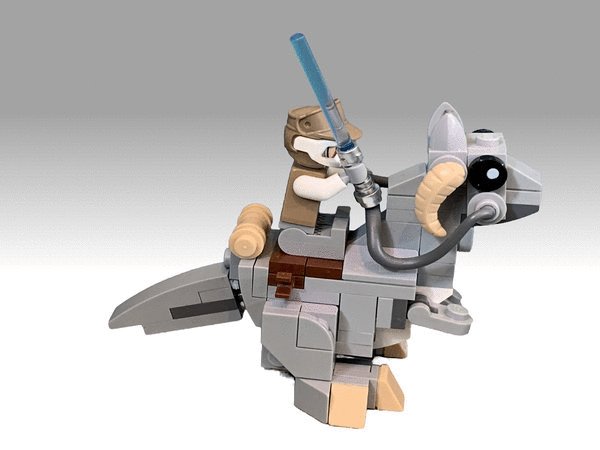
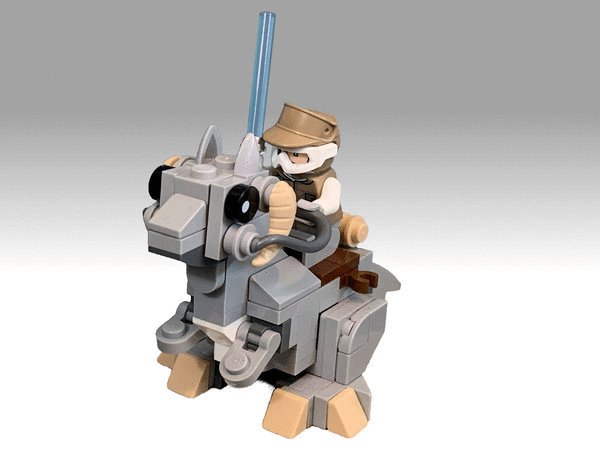
Hier noch ein paar Ergebnisse von Dingen, die ich gerde griffbereit hatte. Eure Einsatzszenarien müsst Ihr schon selber finden:





6. Update: Low/No Budget-Variante mittels Überbelichtung
Nach ein paar Rückmeldungen mit dem Grundtenor "After Effects ist teuer, Software-Lizenzen notwendig, u.ä." hier noch ein Nachtrag für eine Umsetzung ohne Green Screen und ohne Keying:
Voraussetzungen:
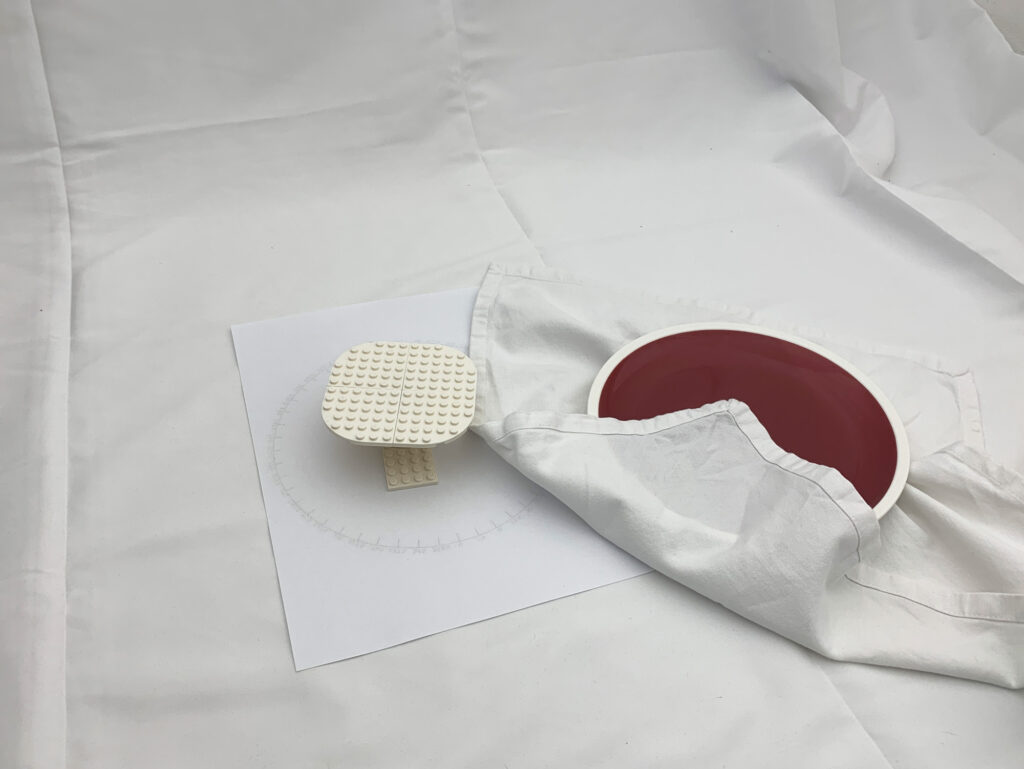
- weiße Tischdecke
- kl. Teller
- weiße Stoffserviette, optional weißes Papier (als Abdeckung für den Teller)
- viel Licht (am besten indirekt: helle Outdoor-Taschenlampen oder Baustrahler an die Decke richten)
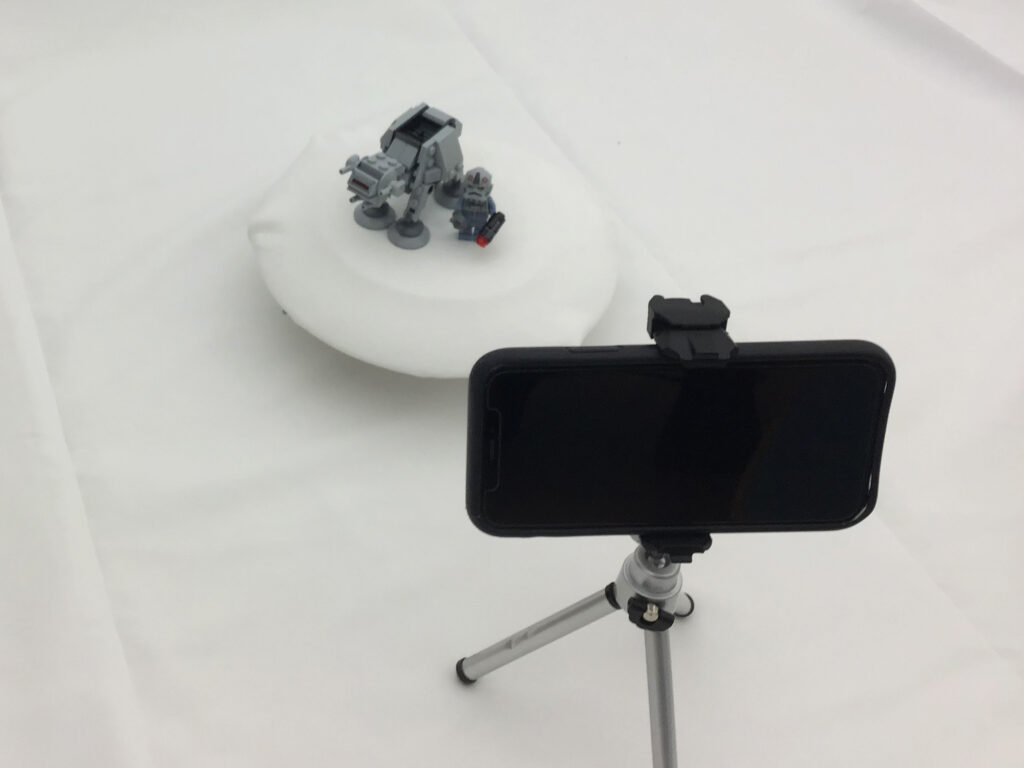
- Smartphone auf Stativ, optional: (Bluetooth-) Auslöser oder
- Drehvorrichtung aus Klemmbausteinen (s.o.)
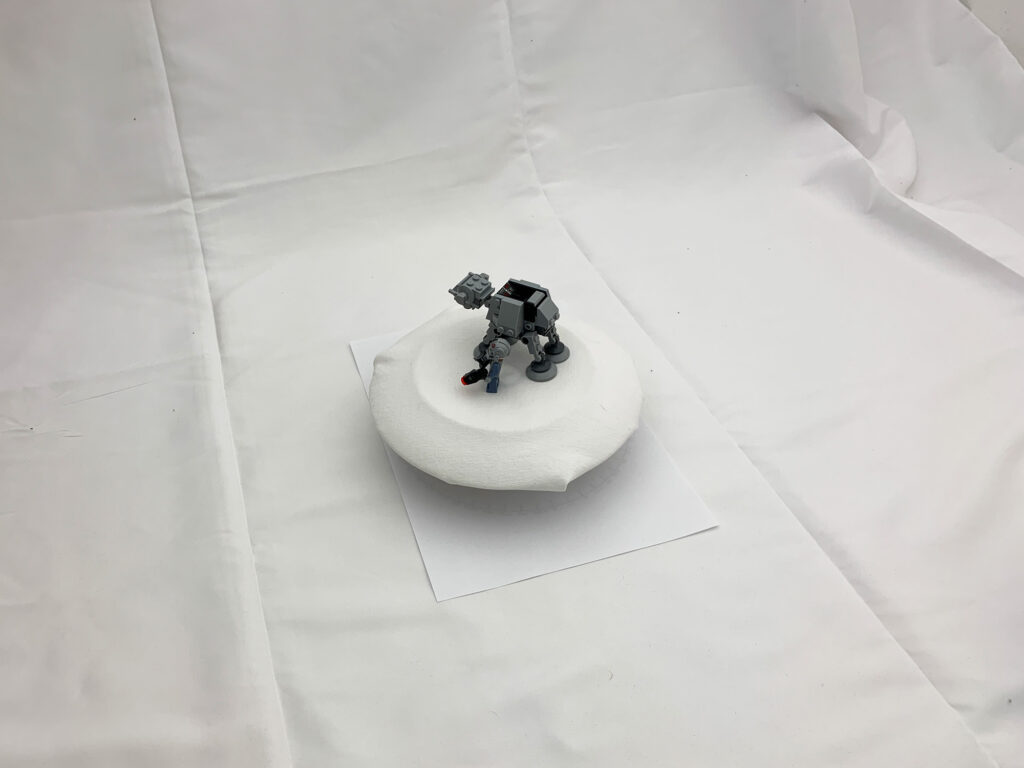
Damit liegt man – Smartphone vorausgesetzt – mit den Kosten unter 50 € (Smartphone-Stativ ca. 15€, LED-Baustrahler ca. 15-20€, evtl. Bluetooth-Auslöser, ca. 5€ und Omas Tischdecke). Der Aufbau sieht in etwa so aus:




Musik: 'Ukulele' von Benjamin Tissot, bensound.com
Um ein Nachbearbeiten und freistellen zu vermeiden, kann man die einzelnen Fotos so weit überbelichten, dass die Schatten, Falten und hellen Abstufungen in Hintergrund (Tischdecke) und Vordergrund (Serviette oder Papier auf Teller) "unsichtbar" werden. Das ist nicht für alle Motive und Objekte (besonders ungeeignet: Helle Gegenstände) möglich, aber die Belichtung ann bis zu dem Punkt erhöht werden, bis die Details des eigentlichen Motivs beeinträchtigt werden. Falten in Servietten und Tischdecken sind doof. Bügeln könnte helfen 😉
Die Bilderserie kann man man (hier auch ohne lizenzpflichtige / kostenintensive Software) z.B. mittels Irfan View zuschneiden (Datei > Batch-Konvertierung > Spezial-Optionen) und über einen beliebigen Gif-Dienst (auch online, z.B. EzGif) zu einem animierten Gif zusammenfügen, die Abmessungen ändern, die Datei komprimieren und mehr. Das Ergebnis sieht dann so aus:

Vielleicht hilft es der einen oder dem anderen. Viel Spaß beim Basteln!
"360° Bilder – Eine Bastellösung für Produkt- oder Detailaufnahmen" von Martin Smaxwil ist unter einer CC BY 4.0-Lizenz veröffentlicht.
Darüber hinausgehende Hinweise zu Bestandteilen wie Code Snippets u.ä. findet man hier.

