CSS-Filter sind Manipulationen an Texten oder Bildern ist eine "nicht-destruktive" Veränderung. Das "Original" wird also nicht verändert, sondern lediglich in der Ausgabe (hier dem Rendering des Browsers) nach entsprechenden Vorgaben angezeigt. Bilder und Texte können mit folgenden Filtern versehen werden (alphabetisch):
- blur() – Weichzeichnen
- brightness() – Helligkeit ändern
- contrast() – Kontrast ändern
- drop-shadow() – Schlagschatten
- grayscale() – Graustufen
- hue-rotate() – "Farbtonrotation"
- invert() – Umkehren
- opacity() – Deckkraft
- saturate() – Sättigung
- sepia() – Nun ja: Sepia 🙂
Darüber hinaus schauen wir uns
- Kombinationen mehrerer Filter &
- Filter auf anderen Objekten an.
Inhalt
Grundsätzlich funktioniert die Definition nach dem Strickmuster
selector {
filter: [filtername](parameter);
}
Vorweg kurz etwas zur Kompatibilität – damit die Internet Explorer-Nutzer nicht enttäuscht sind, wenn sie die Effekte nicht sehen:
- Firefox: Seit v.35 ohne Prefix
- Chrome: Seit v.53 ohne Prefix
- Opera: Seit v.40 ohne Prefix
- Safari: Seit v.9.1 ohne Prefix
- Edge: Seit v.13 ohne Prefix; allerdings nicht ohne Einschränkungen im Detail
- Internet Explorer: 🙁
- Mobile Safari: Seit iOS 9.3 ohne Prefix
- Android Browser: Bis Android 4.4.4 mit Prefix -webkit-, danach ohne Prefix
vgl. caniuse.com & shoudiprefix.com.
So. Hier mal ein experimenteller Überflug über die Möglichkeiten. Das verwendete Bild ist übrigens Amanhecer no Hercules von Carlos Perez Couto, Quelle: Wikimedia Commons, Lizenz: CC-by-sa.
1. blur
Der Weichzeichner benötigt eine Radius-Angabe, in dessen Umgebung ein Pixel weichgezeichnet werden soll. Je mehr, desto weicher. Beispiel:


Die CSS-Definition sieht so aus:
.filter1 {
filter: blur(5px);
}
2. brightness
Die Helligkeitseinstellung von 1 ist "original", darunter ists dunkler, darüber heller. Beispiel:



.filter2a {
filter: brightness(0.5);
}
.filter2b {
filter: brightness(3);
}
3. contrast
Hier ebenfalls: Der Wert 1 ist "original", darunter ists konrastärmer, darüber kontrastreicher. Beispiel:



.filter3a {
filter: contrast(0.5);
}
.filter3b {
filter: contrast(3);
}
4. drop-shadow
Der Schlagschatten erinnert stark an die Eigenschaft box-shadow. Auch die Angabe der Parameter nach dem Muster x, y, Weichzeichnung, Farbe ist gleich. Die Farbangabe kann über Farbname, Hex- oder RGB(A)-Angabe vorgenommen werden. Beispiel:


.filter4a {
filter: drop-shadow(2px 2px 2px black);
}
Allerdings erkennt der filter: drop-shadow(); den Alphakanal eines PNGs! Hier der Vergleich von box- und drop-shadow:


.filter4b {
box-shadow: 2px 2px 2px rgba(0,0,0,0.7);
}
.filter4c {
filter: drop-shadow(2px 2px 2px rgba(0,0,0,0.7));
}
5. grayscale
Der Parameter 1 steht für "100% Graustufen", 0 bedeutet "voll bunt". Der Unterschied zwischen Sättigung und Graustufen ist mir auch bei der Grafikbearbeitung nur dann klar, wenn die Sättigung über dem Originalwert liegt: Farbe kann man auch "übersättigen", Graustufen gibt es nur zwischen schwarz-weiß und bunt.



.filter5a {
filter: grayscale(0.5);
}
.filter5b {
filter: grayscale(1);
}
6. hue-rotate

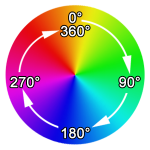
Die Rotation des Farbtons (auf einem Farbkreis) wird in Grad von 0 bis 360 angegeben. Ein Wert von 180 entspricht also einer "Farben umkehren"-Funktion. Zum besseren Verständnis hier mal ein entsprechender Farbkreis:
Das Beispielbild hat in etwa eine "orange Grundstimmung". Daher habe ich die 0° entsprechend in den orangenen Bereich des Farbkreises gesetzt. Analog verschiebt sich in den folgenden Beispielen die Grundfarbe zu grün (90°), blau (180°) und violett (270°). Je bunter ein Bild ist, desto krasser wirkt der Effekt, da ja jeder Bildpunkt auf dem Farbkreis verschoben wird. Man sieht das in Ansätzen an den Beispielen: In dem 90°-Bild werden blaue Wolken violett (eben 90° weiter verschoben), in dem 270°-Beispiel werden blaue Wolken grünlich.




.filter6a {
filter: hue-rotate(90deg);
}
.filter6b {
filter: hue-rotate(180deg);
}
.filter6c {
filter: hue-rotate(270deg);
}
7. invert
Der invert-Filter ist mehr als eine Farbtonverschiebung um 180°. Zwar mutet eine Umkehr aller Farben eines Bildes mit dem Parameter 1 an wie eine hue-rotate(180deg);, allerdings beinhaltet die Farbumkehr auch eine Umkehr aller Helligkeitswerte. Während bei der Farbtonverschiebung um 180° aus dunkelrot ein ebenso dunkles cyan wird, macht die Farbumkehr a) aus rot cyan und b) aus dunkel hell. Klingt komisch? ist aber so:


.filter7 {
filter: invert(1);
}
Eine teilweise Umkehrung (also 0 < invert-Parameter < 1) ist nur bedingt sinnvoll und führt selten zu hübschen Ergebnissen. Der Wert von 0.5 z.B. führt zu einer einheitlichen grauen Fläche (in etwa im Bereich rgb(128,128,128) bzw. #808080) – eigentlich logisch, wenn alle Helligkeiten und Farben umgekehrt werden und an diesem Punkt die Mitte des Umkehrungsprozesses liegt: Stellen Sie sich ein Schachbrett vor, bei dem die Felder die Farbe wechseln: Von schwarz zu weiß und umgekehrt. Genau in der Mitte dieses Prozesses sind alle Felder "gleich grau".
8. opacity
Hmm. Der filter: opacity(x); hat exakt das gleiche Ergebnis wie die CSS-Eigenschaft opacity: x; – das ist einigermaßen unbeeindruckend:



.filter8a {
filter: opacity(0.5);
}
.filter8b {
opacity: 0.5;
}
9. saturate
Die Original-Sättigung eines Bildes liegt bei 1. Werte darunter verringern, Werte darüber erhöhen die Sättigung:



.filter9a {
filter: saturate(0.5);
}
.filter9b {
filter: saturate(3);
}
10. sepia
Auch bei den CSS-Filtern gibt es den beliebten (überstrapazierten?) Sepia-Effekt: 0 bedeutet "aus", 1 bedeutet "100%":



.filter10a {
filter: sepia(0.5);
}
.filter10b {
filter: sepia(1);
}
11. Filterkombinationen
Oben beschriebene Filter lassen sich beliebig kombinieren und können zu erstaunlichen Effekten führen, z.B. zu einem Duplex-Effekt (Sepia + Farbverschiebung), einer echten Bildverbesserung (Helligkeit + Sättigung + Kontrast, alles in Maßen) oder auch zu psychedelischem Farb-Irrsinn (Farbverschiebung + Umkehren + Weichzeichnen + Kontrast) 🙂




.filter11a {
filter:brightness(1.2) saturate(1.5) contrast(0.8);
}
.filter11b {
filter:sepia(1) hue-rotate(220deg);
}
.filter11c {
filter:hue-rotate(90deg) invert(0.25) contrast(2.5) saturate(2.5);
}
Filterkombinationen werden "einfach" ohne Punkt und Komma hintereinander weggeschrieben.
12. Filter auf andere Objekte anwenden
Neben Bildern können CSS-Filter auch auf andere Objekte mehr oder weniger sinnvoll (und tlw. enorm ressourcenfressend) angewendet werden:
12.1 Beispiele für Texteffekte
Weichzeichner
– Weichzeichner (filter: blur(5px);)
Schlagschatten
– Schlagschatten (filter: drop-shadow(2px 2px 2px rgba(0,0,0,0.7));)
Deckkraft
– Deckkraft (filter: opacity(0.5);)
12.2 iframes mit Weichzeichner und "umgekehrt"
CSS-Filter lassen sich sogar auf Bewegtbilder (also z.B. die YouTube- oder Vimeo-iframes) anwenden, allerdings zwingt das oft den Browser in die Knie: Die Live-Berechnung eines Effektes für (mind.) 25 Videobildern pro Sekunde lässt das Video dann etwas hakeln.
Und spätestens hier stellt sich dann auch ein wenig die Sinnfrage: Warum sollte ich ein Video weichzeichnen wollen oder seine Farben umkehren? Na, ja – weil es geht! 🙂
Original:
Weichgezeichnet:
Umgekehrte Farben:

