Was sind Transitions und wem können sie zugewiesen werden?
Transitions sind dynamische Änderungen von CSS-Eigenschaften. Diese können so manipuliert werden, dass weiche fließende Übergänge entstehen, welche wie Animationen wirken. Transitions sind nicht zu verwechseln mit CSS Animations und CSS Transformatios. Transitions können den meisten HTML-Elementen über CSS-Klassen oder -IDs zugewiesen werden. Dabei definiert man einen Wert einer CSS-Eigenschaft als Anfangs- und einen davon abweichenden Wert der gleichen Eigenschaft als Endpunkt des Überganges. Der Auslöser ist häufig eine Zuweisung einer (Pseudo-) Klasse an den entsprechenden Selektor – z.B. via CSS (:hover, :active, :focus, usw., aber auch :target, :checked, :enabled, :disabled, :valid, :invalid) oder via JavaScript (z.B. mit der jQuery-Methode .addClass(), .toggleClass() o.ä.).
Hier mal ein Beispiel: Via Pseudoklasse :hover ändert sich Text- & Hintergrundfarbe sowie Breite eines Divs (class="transition[n]"). Also bitte mal mit der Maus darüberfahren (oder, wenn Touchscreen: Drauftippen):
Der Code ist denkbar unspektakulär:
HTML
<div class="transition1">hover! / tap!</div>
CSS
.transition1 {
padding: 15px;
box-sizing:border-box;
background-color: #bf3048;
color: #e6c3c9;
width: 180px;
text-align: center;
font-weight: bold;
transition-property: background-color, color, width;
transition-duration: 1s;
transition-timimg-function: ease;
transition-delay: 0;
}
.transition1:hover {
background-color:#30a7bf;
color:#c3e0e6;
width: 100%;
}
Zwei Grundregeln werden deutlich:
- Die Transition wird dem Ausgangsstatus des Elementes zugewiesen (also nicht dem
:hover). Das ist einigermaßen kontra-intuitiv, beziehen sich dietransition-Angaben doch auf den Übergang, der erst eintritt, wenn eben die "Zielklasse" (hier:hover) vergeben wird. Ich hatte zumindest bei den ersten Schritten immer wieder Probleme damit… - Die Transition besteht aus vier einzelenen Eigenschaften (
property,duration,timing-functionunddelay). Ja, es gibt eine Kurzschreibweise. Dazu unten mehr.
Die vier Eigenschaften nehmen wir jetzt mal richtig auseinander 🙂
'transition-property' – Welche Eigenschaften kann ich ändern?
- Hintergrund (z.B. background-color, background-position)
- Rahmen (z.B. border-color, border-width, border-spacing, outline-color, outline-width)
- Position (z.B. top, right, bottom, left, vertical-align)
- Maße (z.B. height, max-height, min-height, width, max-width, min-width)
- Text (color, font-size, font-weight, letter-spacing, line-height, text-indent, text-shadow, word-spacing)
- Außenabstand (alle margins (margin-top, margin-right, margin-bottom, margin-left))
- Innenabstand (alle paddings (padding-top, padding-right, padding-bottom, padding-left))
- Sichtbarkeit (opacity, visibility)
- Sonstiges (z.B. z-index, box-shadow)
Die Liste entstammt dieser Quelle, ich habe sie nur ein wenig umsortiert. Mehrere Eigenschaften können kommagetrennt aufgelistet werden, z.B.:
CSS
.transition {
transition-property: background-color, width, color;
}
'transition-duration' – Wie lange dauert der Übergang?
Die Angabe erfolgt entweder in Sekunden (z.B. 1s oder 0.5s) oder Millisekunden (hier: 1000ms oder 500ms). Beispiele hier – bitte ebenfalls mit der Maus darüberfahren / antippen:
CSS
.transition2 {
transition-duration: 1s;
}
CSS
.transition3 {
transition-duration: 0.3s;
}
Wenn transition-property eine Aufzählung (s.o.) enthält, können entsprechend auch mehrere Längen angegeben werden, z.B.:
CSS
.transition {
transition-property: background-color, width, color;
transition-duration: 1s, 0.75s, 0.5s;
}
'transition-timing-function' – Zeitlicher Verlauf des Übergangs
Eine Verzögerung kann via transition-timing-function mit den Techniken "Easing", "Bezier" oder "Steps" definiert werden.
Easing (via Keywords)
Easing bezeichnet ein Ein- und Ausschwenken der Bewegung: Die Standard-Einstellung ist
- ease (beginnt langsam, ist flott in der Mitte, endet langsam),
darüber hinaus gehen - ease-in (beginnt langsam, wird schneller),
- ease-out (beginnt schnell, bremst ab),
- ease-in-out (beginnt langsam, beschleunigt, bremst ab. Der Unterschied zu ease ist marginal) und
- linear (ohne Geschwindigkeitsmanipulation).
So siehts aus:
.transition4 {
transition-timing-function: ease
}
.transition5 {
transition-timing-function: ease-in
}
.transition6 {
transition-timing-function: ease-out
}
.transition7 {
transition-timing-function: ease-in-out
}
.transition8 {
transition-timing-function: linear
}
Beziérkurven (via cubic-bezier())
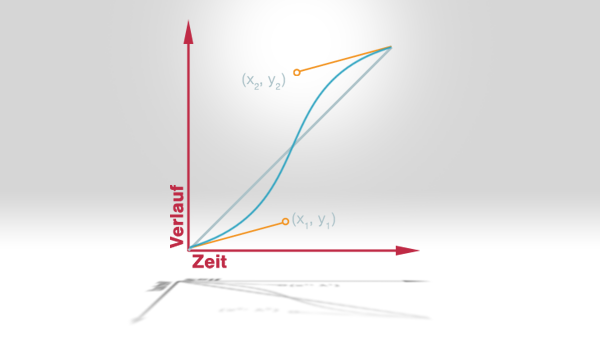
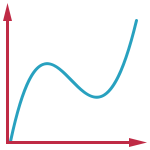
Beziérkurven kennen Grafik- und Medienmenschen vor allem von den Pfadwerkzeugen ihrer (Vektor-) Grafikprogramme. Ein weitere Einsatz ist die Keyframe-Manipulation in Videosoftwares, wo es ebenfalls – so wie hier bei den CSS Transitions – um die Beeinflussung des Verhältnisses von Zeit und Verlauf geht. Im vorliegenden Fall kann man über vier Koordinaten (jeweils zwischen 0 und 1) die beiden "Griffe" der Endpunkte einer Linie festlegen, wodurch der Verlauf der Linie beeinflusst wird. Klingt wirr? Hier eine Abbildung, die das hoffentlich verdeutlicht:

Im obigen Beispiel liegen die Koordinaten etwa bei x1 = 0,45; y1 = 0,15; x2 = 0,55 und y2 = 0,85. Für die CSS-Angabe würde sich daraus
.transition9 {
transition-timing-function: cubic-bezier(.45,.15,.55,.85);
}
ergeben. Das Ergebnis wäre dieses:
Um ein Gefühl für die Möglichkeiten und die Auswirkungen der Koordinaten zu bekommen und um einen Vergleich zu den Easing-Keywords zu haben, empfehle ich unbedingt eine kleine Spielpause auf http://cubic-bezier.com. 🙂
Hier noch ein paar Beispiele:
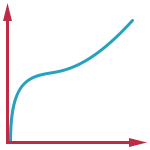
Superschnell am Anfang (viel Verlauf in wenig Zeit), Durchhänger in der Mitte (kaum Verlauf über die Zeit)

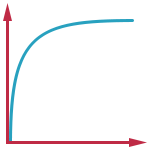
Superschnell am Anfang (70% des Verlaufs in 10% der Zeit), weich abgebremst (wenig Verlauf auf viel Zeit)

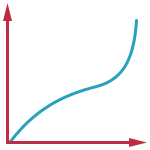
Gleichmäßiger Anfang, Durchhänger (Verlauf wird weniger über die Zeit) und Endspurt (50% Verlauf in 10% der Zeit)

Wild: Koordinaten außerhalb des Koordinatensystems (also > 1 bzw. < 0) führen zu Bezier-Kurven, welche "bergab" führen, also eine "Rückwärts"-Bewegung beinhalten.

Schrittweise Veränderung (via steps())
Mir persönlich macht gerade die weiche Bewegung einer CSS-Transition Spaß – das genaue Gegenteil 🙁 erledigt die transition-timing-function:steps();. Hier werden zwei Parameter anngegeben: Anzahl der Schritte und start bzw. end. Die Anzahl zerlegt die transition-duration-Angabe in entsprechend viele Abschnitte, start / end gibt an, ob die schrittweise Veränderung am Anfang (start) oder Ende (end) der jeweiligen intervalle stattfinden soll. Beispiel:
.transition {
transition-duration: 1000ms;
transition-timing-function: steps(5, start);
}
bedeutet dass eine Sekunde in fünf Schritte (je 200ms) zerteilt wird und die Veränderungen zu den Startzeitpunkten der Intervalle
0ms, 200ms, 400ms, 600ms, 800ms
stattfinden.
.transition {
transition-duration: 1000ms;
transition-timing-function: steps(5, end);
}
dagegen führt zu ebenfalls 5 Abschnitten je 200ms, die Veränderungen finden allerdings zu den Endzeitpunkten der Intervalle
200ms, 400ms, 600ms, 800ms, 1000ms
statt. Klingt kompliziert? Hier die zwei Beispiele. Man beachte die 0,4-sekündige (ist klar, oder? 2 Sekunden : 5 = 0,4 Sekunden) Verzögerung bei der 'end'-Variante:
Wenn bei transition-property und transition-duration Aufzählungen möglich waren, können diesen auch unterschiedliche transition-timing-functions zugeordnet werden:
.transition {
transition-property: background-color, width, color;
transition-duration: 2s, 1.2s, 0.3s;
transition-timing-function: steps(4, start), linear, ease;
}
Soll heißen: Am schnellsten (300ms) ändert sich die Schriftfarbe via ease-Verlauf, danach (1200ms) wird die Breite (linear) fertig und am längsten (2000ms) benötigen die vier steps der Hintergrundfarbe. Das sieht denn so aus:
'transition-delay' – Eingebauter Fehlstart
Einen verzögerten Start definiert man mit transition-delay:
.transition {
transition-delay: 1s;
}
Kurzschreibweise
Ähnlich wie nicht jede der vier Rahmenlinien einer Box mit Dicke, Stil und Farbe angegeben wird, weil man sich dann einen Wolf schreiben würde …
.box {
border: 1px solid black;
}
statt
.box {
border-width:1px;
border-style: solid;
border-color:black;
}
statt
.box {
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: black;
border-right-color: black;
border-bottom-color: black;
border-left-color: black;
}
… gibt es auch für transitions eine Kurzschreibweise: Die funktioniert nach dem Strickmuster
.selector {
transition: property | duration | timing-function | delay;
}
Die Default angaben sind für property: all, für duration: 0 (!), für timing-function: ease und für delay: 0. Dass standardmäßig Transitions für alle Eigenschaften und ohne Delay eingestellt sind und die Transition weich via ease abläuft, ist pfiffig. Die Default-Dauer von 0 Sekunden führt aber dazu, dass mindestens eine Dauer angegeben werden muss. Die folgenden Beispiele beschreiben am Ende des Tages alle die gleiche Transition für die Hintergrundfarbe, wenn man sich auf die Default-Werte verlässt:
.box {
transition: background-color 1s ease 0s;
}
.box2 {
transition: all 1s ease;
}
.box3 {
transition: all 1s;
}
.box4 {
transition: 1s;
}
Browserunterstützung
Firefox, Chrome, Safari, Opera, Internet Explorer unterstützen CSS-Transitions in den aktuellen Versionen. iOS Safari, Android Browser und Android Chrome ebenfalls (Quelle: http://caniuse.com/#feat=css-transitions).
Trotzdem nutze ich die Browser-Präfixe, um evtl. ältere Versionen abzufangen:
.box {
-webkit-transition-property: width;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: ease;
-webkit-transition-delay: 0;
-moz-transition-property: width;
-moz-transition-duration: 1s;
-moz-transition-timing-function: ease;
-moz-transition-delay: 0;
-o-transition-property: width;
-o-transition-duration: 1s;
-o-transition-timing-function: ease;
-o-transition-delay: 0;
transition-property: width;
transition-duration: 1s;
transition-timing-function: ease;
transition-delay: 0;
}
bzw.
.box {
-webkit-transition: width 1s ease;
-moz-transition: width 1s ease;
-o-transition: width 1s ease;
transition: width 1s ease;
}
Anwendungsbeispiele?
Auf dieser Webseite sind bereits mehrere Beispiele sichtbar, z.B.: der Mobile Menu Button, die :hover-States von Links und mehr…
Weiter gehts hier:
CSS-Transitions Teil 2: Anwendungsbeispiele OHNE JavaScript
CSS-Transitions Teil 3: Anwendungsbeispiele MIT JavaScript
"CSS-Transitions, Teil 1: Ein Überblick" von Martin Smaxwil ist unter einer CC BY 4.0-Lizenz veröffentlicht.
Darüber hinausgehende Hinweise zu Bestandteilen wie Code Snippets u.ä. findet man hier.