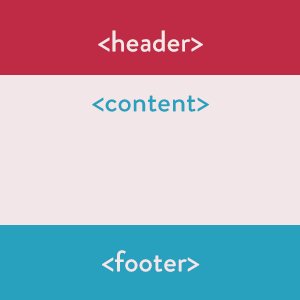
Den Anspruch "Footer immer unten" hat man vor allem, wenn man Seiten mit wenig Content hat. Konstruieren wir mal ein Beispiel. Ein gängiger Seitenaufbau nach dem Strickmuster "Header – Content – Footer" sieht ja oft in etwa so aus:
<html> <header> ... </header> <section> ... </section> <footer> ... </footer> </html>
Hier mal ein beispielhaftes Styling mit fixierter Kopfzeile:
body {
font-family: Arial, sans-serif;
margin:0;
padding:0;
background:#eee;
}
header {
background-color: #bf304a;
height: 140px;
position: fixed;
top: 0;
left:20%;
width: 60%;
}
section {
margin: 0 auto;
width: 60%;
padding: 140px 0 10px;
background: #fff;
}
footer {
background: #30a3bf;
height: 160px;
width: 60%;
left: 20%;
margin: 0 auto;
}
Wenn man nun "kurze" Seiten hat, also einen Content-Bereich mit geringer Höhe, kann es passieren, dass der Footer mittig im Viewport hängt. Das ist etwas unschön:

Footer positionieren reicht nicht
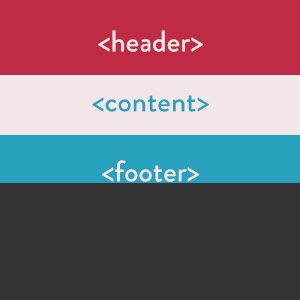
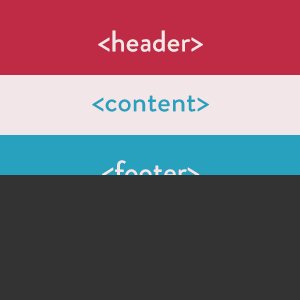
Denn mit einer "absolute bottom"-Positionierung des Footers klebt man zwar den Footer an die Unterkante des Viewports, kann aber bei Verkleinerung des Viewports (einfach mal bei der Beispieldatei das Browserfenster vertikal zusammenschieben!) Content und Header "unter" den Footer (bzw. den festgetackerten Footer über den Rest der Seite) schieben:
footer {
position: absolute;
bottom: 0;
}

Hier die HTML-Datei: Footerbeispiel 2
Die Lösung dieses Problems ist zweiteilig: Einerseits muss mit Höhenangaben für bestimmte Seitenelemente, andererseits muss mit Abständen und Positionen für Content und Footer gearbeitet werden:
1. Einsatz eines Seitenwrappers und mehrerer Höhenangaben
Alle Seitenelemente (hier: Header – Content – Footer) werden in einen Seitenwrapper eingefasst, denn wir benötigen zwei ganzseitige Elemente, denen wir eine Höhenangabe mitgeben können: Dem html- oder body-Element wird die Höhe von 100% mitgegeben, wodurch die Anzeige auch bei kurzen Seiten automatisch die Höhe des gesamten zur Verfügung stehenden Viewports einnimmt, und dem Wrapper wird die Mindesthöhe von ebenfalls 100% mitgegeben, wodurch er sich über die gesamte Höhe des bodys (hier also: Viewports) ausdehnt. Die Angabe der relativen Position ist dabei notwendig.
HTML
<html>
<div id="wrapper">
<header> ... </header>
<content> ... </content>
<footer> ... </footer>
</div>
</html>
CSS
html, body {
height: 100%;
}
#wrapper {
position: relative;
min-height: 100%;
}
2. Content justieren
Jetzt muss dem Content ein unteres Padding mitgegeben werden, welches der Höhe des Footers entspricht.
CSS
content {
padding-bottom: 160px; /* entspricht der height des Footers */
}
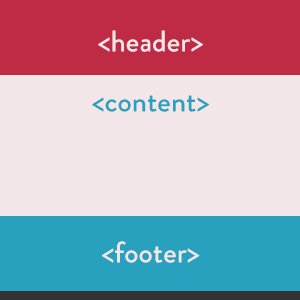
Das Ergebnis für kurze Seiten sieht dann so aus:

Als HTML hier zu sehen: Footerbeispiel 3
Jetzt ist
- der Footer immer unten (bei "niedrigen" Seiten bzgl. des Viewports "absolute bottom"-positioniert),
- lässt sich aber vom Content unten aus dem Bild schieben.
Wenn alles so einfach wär.
Enthält Infos von
Nachtrag:
Ja, auch diese Lösung hat einen Nachteil: Die feste Höhe des Footers bzw. das dadurch bedingte fixe Padding des Contents macht eine variable Befüllung des Footers etwas kompliziert. Wenn im Footer z.B. eine WordPress Widget-Area zum Einsatz kommt, deren Inhalte (z.B. eine immer längere Liste von Schlagworten) größenvariabel sind, muss mit der min-height des Footers und dem padding-bottom des Content aufgepasst werden, dass die Inhalte nicht abgeschnitten werden. Eventuell ist die Flexbox-Variante (Anwendungsbeispiel 1) ein verwertbarer Ansatz?

