Wer Lernplattformen (Lernmanagementsysteme, LMS) oder Content-Management-Systeme (CMS) für Menschen betreibt, die nie von selber auf die Idee kämen, HTML / CSS zu lernen und daher auch nie im "HTML-Modus" eigenes CSS schreiben, kommt früher oder später auf diese Idee: "Formatvorlagen" helfen, Content zu gestalten, ohne von den Benutzenden irgendwelche erweiterten Kenntnisse zu verlangen. Diese lassen sich recht einfach in gängigen Systemen mit gängigen Text-Editoren zur Verfügung stellen.
Technisch werden eingegebene Texte ja als HTML-Code in der LMS-/CMS-Datenbank gespeichert. Diese Formatvorlagen sind darin nichts Anderes als ebenfalls HTML-Elemente, welche über Klassen und CSS gestaltet werden können. Als Einstieg dient in diesem Artikel der Atto-Editor von Moodle, in dem ich verschiedene Textfelder, genauer <div>– oder <span>-Elemente mit passendem CSS als Formatvorlage hinterlege.
Table of contents
1. Moodle
1.1 Atto
Der Standard-Editor in Moodle heißt "Atto". Er liefert ab Werk keine Möglichkeit, Formatvorlagen zu verwalten 🙁
1.1.1 Plugin installieren
Aber dafür gibt es z.B. das Plugin "Gestaltungsvorlagen" (Trotz nicht explizit erklärter Kompatibilität ist es in Moodle 3.5+ lauffähig). Wenn dieses installiert ist, kann man im Administrationsbereich (unter [Moodle-URL]/admin/settings.php?section=atto_styles_settings) die gewünschten Formatvorlagen konfigurieren.
1.1.2 Formatvorlagen anlegen
Das funktioniert im JSON-Format nach dem Strickmuster {"title" : "Name der Vorlage", "type" : "block/inline", "classes" : "Klassenname"}.
- Der
titlekann frei gewählt werden und wird nachher in einem DropDown-Menü des Editors zur Auswahl angezeigt. - Der
typesagt aus, ob das Ergebnis im HTML-Code ein Block– oder ein Inline-Element (spezieller, ein<div>oder ein<span>) sein soll. - Die
classessind diesen Elementen zugewiesene Klassennamen, die man mit CSS gestalten kann.
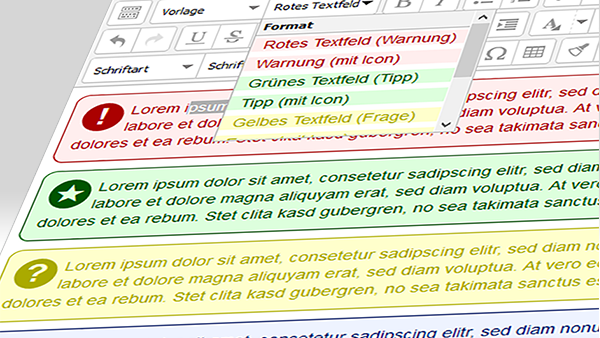
Wenn ich also z.B. eine Warnung gestalten möchte, lege ich eine Formatvorlage namens "Warnung" an, welche ein Block-Element mit der Klasse .customwarning (die Klasse .warning wird bereits von vielen Themes verwendet) generieren soll:
atto_styles | config
{"title" : "Warnung", "type" : "block", "classes" : "customwarning"}
Jetzt muss man noch den dazugehörigen Button in die Editor-Menüzeile einbauen: Unter [Moodle-URL]/admin/settings.php?section=editorsettingsatto kann man die Buttons ein- und ausblenden und positionieren.
Aus dem Standard style1 = title, bold, italic mache ich einfach style1 = title, styles, bold, italic und – Schwupps – schon erscheint der gewünschte Button:
1.1.4 CSS anpassen
Das dazugehörige CSS kann ich (bei den meisten Moodle-Themes) im Administrationsbereich (für das Boost-Theme z.B. unter [Moodle-URL]/admin/settings.php?section=themesettingboost, Tab: Erweitert) ebenfalls einfach eintragen. Hier definiere ich für meine Warnung z.B. folgenden Stil:
theme_boost | customcss
.customwarning {
background: #fee;
border: 1px solid #a00;
color: #a00;
padding: 10px;
border-radius: 10px;
margin: 10px 0;
}
Und schon ist meine erste Formatvorlage fertig und einsatzbereit:
1.1.5 Weitere Ideen für Formatvorlagen
Neben der Warnung habe ich drei weitere Textboxen in ständigem Einsatz, nämlich "Tipp" (grün), "Frage" (gelb) und "Info" (blau). Verschiedene Formatvorlagen werden einfach mit Komma getrennt:
atto_styles | config
{"title" : "Warnung", "type" : "block", "classes" : "customwarning"},
{"title" : "Tipp", "type" : "block", "classes" : "customhint"},
{"title" : "Frage", "type" : "block", "classes" : "customquestion"},
{"title" : "Info", "type" : "block", "classes" : "custominfo"}
Deren CSS sieht so aus:
theme_boost | customcss
.customwarning {
background: #fee;
border: 1px solid #a00;
color: #a00;
padding: 10px;
border-radius: 10px;
margin: 10px 0;
}
.customhint {
background: #dfd;
border: 1px solid #050;
color: #050;
padding: 10px;
border-radius: 10px;
margin: 10px 0;
}
.customquestion {
background: #ffc;
color: #aa0;
border: 1px solid #aa0;
padding: 10px;
border-radius: 10px;
margin: 10px 0;
}
.custominfo {
background: #eef3ff;
color: #132e70;
border: 1px solid #132e70;
padding: 10px;
border-radius: 10px;
margin: 10px 0;
}
So siehts aus:
1.1.6 Icons in Formatvorlagen
Wem die farbigen Boxen nicht ausreichen, der kann mit Pseudo-Elementen noch "Icons" hinzufügen. Dazu legt man vier weitere Formatvorlagen an, denen man eine weitere Klasse (z.B. .customiconbox) zuweist. Mehrere Klassen werden einfach mit Leerzeichen getrennt hintereinander in den classes-Abschnitt geschrieben:
atto_styles | config
{"title" : "Warnung", "type" : "block", "classes" : "customwarning"},
{"title" : "Warnung mit Icon", "type" : "block", "classes" : "customiconbox customwarning"},
{"title" : "Tipp", "type" : "block", "classes" : "customhint"},
{"title" : "Tipp mit Icon", "type" : "block", "classes" : "customiconbox customhint"},
{"title" : "Frage", "type" : "block", "classes" : "customquestion"},
{"title" : "Frage mit Icon", "type" : "block", "classes" : "customiconbox customquestion"},
{"title" : "Info", "type" : "block", "classes" : "custominfo"},
{"title" : "Info mit Icon", "type" : "block", "classes" : "customiconbox custominfo"}
Nun kann man in das Custom CSS des eingesetzten Themes z.B. folgendes zusätzlich zu obigem Code eintragen:
theme_boost | customcss
/* Formatvorlage für Icon Boxes */
.customiconbox::before {
font-size: 2em;
float: left;
margin-right: 5px;
height: 1.2em;
width: 1.2em;
text-align: center;
font-weight: bold;
border-radius: 50%;
line-height: 1.2em;
}
/* Warnung mit ! */
.customiconbox.customwarning::before {
content: "!";
background: #a00;
color: #fee;
}
/* Tipp mit Stern */
.customiconbox.customhint::before {
content: "\2605";
background: #050;
color: #dfd;
}
/* Frage mit ? */
.customiconbox.customquestion::before {
content: "?";
background: #aa0;
color: #ffc;
}
/* Info mit i */
.customiconbox.custominfo::before {
content: "i";
background: #132e70;
color: #eef3ff;
}
Tadah:
1.1.7 Exotische Formatvorlage (Inline-Code, Silbentrennung)
Dass <pre>–Element, welches ich für (Block-) Code recht häufig nutze, ist meist in jedem Editor (meist unter "Absatzformate" als "Vorformatiert") vorhanden. Das <code> (Inline-) Element dagegen ist dagegen seltener vorkonfiguriert. Dafür könnte man sich im Atto-Editor ebenfalls eine inline-Formatvorlage anlegen:
atto_styles | config
{"title" : "Code (Inline)", "type" : "inline", "classes" : "customcode"}
Ein bisschen doof ist, dass hier ein <span class="customcode">...</span> und kein <code>...</code> eingefügt wird. Man müsste also im entsprechenden CSS die gewünschten Farben und vor allem die charakteristische font-family: "Courier", monospace; der Klasse .customcode zuweisen:
theme_boost | customcss
.customcode {
font-family: Courier,monospace;
background: #dedede;
color: #444;
padding: 1px 4px;
white-space: pre-wrap;
border-radius: 3px;
}
Ergebnis
Eine weitere eher exotische Formatvorlage ist die "Blocksatz-Silbentrennungs-Vorlage". Blocksatz ist ja in HTML einigermaßen verpönt und sollte eigentlich
- nur bei recht schmalem Spaltendesign und
- nur in Verbindung mit einer automatischen Silbentrennung
genutzt werden. Diese gibt es zwar, sie ist aber nicht cross-browser-kompatibel (vor allem, dass Chrome die Silbentrennung nur unter Android und Mac unterstützt, ist hier ein Problem; die Verbreitung von Chrome auf Windows sollte man nicht unterschätzen, oder?). Daher habe ich sie mal unter "exotisch" einsortiert.
atto_styles | config
{"title" : "Blocksatz, Silbentrennung", "type" : "block", "classes" : "hyphenation alignjustified"}
Das folgendes CSS dazu …
theme_boost | customcss
.hyphenation {
-webkit-hyphens:auto;
-ms-hyphens:auto;
hyphens:auto;
}
.alignjustified {
text-align:justify;
}
… führt zu diesem Ergebnis:

1.2 Moodle: TinyMCE
Der Editor TinyMCE ist noch immer Bordmittel von Moodle (Wie lange noch?) und unterstützt Formatvorlagen ohne Plugin "out of the box".
Das funktioniert nach einem sehr ähnlichen Muster wie beim Atto-Editor auch: Zuerst legen wir die Formatvorlagen unter [Moodle-URL]/admin/settings.php?section=editorsettingstinymce im Feld editor_tinymce | customconfig an. Unterschied: Das umschließende {"style_formats" : [ ... ]}
editor_tinymce | customconfig
{"style_formats" : [
{"title" : "Warnung", "block" : "div", "classes" : "customwarning"},
{"title" : "Warnung mit Icon", "block" : "div", "classes" : "customiconbox customwarning"},
{"title" : "Tipp", "block" : "div", "classes" : "customhint"},
{"title" : "Tipp mit Icon", "block" : "div", "classes" : "customiconbox customhint"},
{"title" : "Frage", "block" : "div", "classes" : "customquestion"},
{"title" : "Frage mit Icon", "block" : "div", "classes" : "customiconbox customquestion"},
{"title" : "Info", "block" : "div", "classes" : "custominfo"},
{"title" : "Info mit Icon", "block" : "div", "classes" : "customiconbox custominfo"},
{"title" : "Code (inline)", "inline" : "code"},
{"title" : "Blocksatz, Silbentrennung", "block" : "p", "classes" : "hyphenation alignjustified"}
]}
Im Feld editor_tinymce | customtoolbar kann man durch Einfügen von styleselect das entsprechende Menü-Element (ebenfalls ein DropDown-Menü) sichtbar machen. Aus wrap,formatselect,wrap, ... wird wrap,formatselect,styleselect,wrap, ... und schon ist die Menüleiste des TinyMCE-Editors angepasst.
Da wir die gleichen Klassennamen nutzen wie im Atto-Beispiel, ist das oben angegebene CSS bereits in den Theme-Einstellungen hinterlegt. In der gespeicherten Ausgabe funktionieren die Formatvorlagen bereits, im Editor sind die zugewiesenen Vorlagen allerdings ohne Wirkung 🙁
1.2.2 Nacharbeiten
Damit die Formatvorlagen auch direkt im Editor sichtbar werden, muss man noch zwei weitere kleine Anpassungen vornehmen, wofür man allerdings einen (FTP- oder sonstigen) Zugriff auf die eigene Moodle-Installation benötigt. Wer den in der eigenen Organisation nicht hat (Unternehmens-IT und Hochschul-Rechenzentrum sind immer nur eingeschränkt begeistert, wenn den Mitarbeitenden ein FTP-Zugriff auf einen Produktiv-Server eingeräumt werden soll …) muss
- sich leider damit anfreunden, dass die Formate nur nach dem Speichern, nicht jedoch im Editor sichtbar sind, oder
- den Atto-Editor nutzen, bei dem man alle Änderungen über die Moodle-Admin-GUI vornehmen kann, oder
- jemanden mit entsprechenden Zugriffsrechten dazu bewegen, die Änderungen vorzunehmen. 🙂
In dem eingesetzen Theme wird in der [Moodle-Ordner]/theme/[AktivesTheme]/config.php festgelegt, ob für den Editor ein eigenes Stylesheet genutzt werden soll oder nicht. Dafür fügt man die Zeile
PHP: theme/config.php
$THEME->editor_sheets = array('editor');
ein. Das hier durch 'editor' angegebene Stylesheet muss nun auch angelegt werden. Dafür muss eine Datei namens editor.css im Ordner [Moodle-Ordner]/theme/[AktivesTheme]/style/ angelegt werden. Diese CSS-Datei muss das gesamte CSS für alle Formatvorlagen beinhalten. Dann läufts auch im TinyMCE.
Anmerkung: Änderungen am Theme sind nur update-sicher, wenn ein eigenes (Child-) Theme genutzt wird. Gerade Änderungen an der editor.css sind erst wirksam, wenn zuvor der Moodle-Cache gelöscht wird (im Browser unter [Moodle-URL]/admin/purgecaches.php).
Übrigens: Wenn man schon Zugriff auf die Theme-Dateien hat, könnte man die CSS-Definitionen auch direkt in die [Moodle-Ordner]/theme/[AktivesTheme]/style/[Themename].css statt in die Theme-Einstellung "Custom CSS" packen… Wenn man das tut, auf jeden Fall den Designer-Modus (ohne Caching = langsam) einschalten oder den Cache regelmäßig löschen, um die Änderungen zu überprüfen.
2. WordPress (bis Version 5)
Der (bisherige, der neue heißt Gutenberg) WordPress-Editor basiert ebenfalls auf TinyMCE. Der lässt sich recht einfach über die functions.php des Themes (liegt auf Eurem Webspace im Ordner [wordpress-Ordner]/wp-content/themes/[AktivesTheme]/) anpassen. Über diese Möglichkeit bin ich übrigens zuerst bei kulturbanause.de gestolpert.
Auch hier ist das Vorgehen zweiteilig:
Um den Button ’styleselect' zur Editor-Menüzeile hinzuzufügen, reichen folgende Zeilen Code aus (vgl. WP Codex), der in die functions.php muss:
PHP: functions.php
//Style-Button für den Editor: an.
function mm_mce_buttons_2( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
add_filter( 'mce_buttons_2', 'mm_mce_buttons_2' );
2.2 Formate festlegen
Dann kann man wie folgt die Formate anlegen. Jede Formatvorlage kann die Angaben
title
= Name der Vorlage,inlineoderblock
= Angabe ob Inline- oder Block-Element incl. Angabe des HTML-Tags,selector
= CSS3-Selektoren zur selektiven Anwendung des Formats z.B. mit:nth-child(odd)auf "ungerade" Tabellenzeilen),classes
= dem Element mitzugebende Klassen, die mit CSS gestaltet werden können,styles
= CSS-Definitionen, wenn nicht mit Klassen gearbeitet wird,attributes
= HTML-Attribute wie z.B:disabledoderalt(Liste), die dem neuen Element zugewiesen werden sollen, undwrapper
= wenn z.B. ein ganzer Textabsatz mit dem Element umschlossen wqerden soll
beinhalten (vgl. tiny.cloud und WP Codex). Hier einmal die Beispiele von oben, übersetzt in eine Funktion für die WP-eigene functions.php:
PHP: functions.php
//Style-Vorlagen für den Editor: an.
function mm_mce_before_init_insert_formats( $init_array ) {
// Style-Vorlagen
$style_formats = array(
// Inline-Code
array(
'title' => 'Inline-Code',
'inline' => 'code',
),
// Warnung
array(
'title' => 'Warnung',
'block' => 'div',
'classes' => 'warningbox',
'wrapper' => true,
),
// Tipp
array(
'title' => 'Tipp',
'block' => 'div',
'classes' => 'hintbox',
'wrapper' => true,
),
// Frage
array(
'title' => 'Frage',
'block' => 'div',
'classes' => 'questionbox',
'wrapper' => true,
),
// Info
array(
'title' => 'Info',
'block' => 'div',
'classes' => 'infobox',
'wrapper' => true,
),
);
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
add_filter( 'tiny_mce_before_init', 'mm_mce_before_init_insert_formats' );
Das dazugehörige CSS kann man entweder über den Theme-Customizer in "Zusätzliches CSS" einsortieren oder direkt in die CSS-Datei ( [wordpress-Ordner]/wp-content/themes/[AktivesTheme]/style.css) hineinschreiben.
2.3 Ergebnis / Formate, die ich in diesem Blog benutze:
In diesem Blog nutze ich z.B. die folgenden Formatvorlagen direkt im Editor:
Natürlich den Inline-Code, aber auch
Warnung:
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Info:
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Hinweis/Referenz/Call to Action:
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Codebox: (über dem <pre>)
Dies ist "Vorformatiert" (<pre>)
Die Farben variieren zu obiger Umsetzung ein wenig, damit sie besser zum Rest des Designs passen (Bei Interesse einfach mal mit dem "Inspektor" der Entwicklerwerkzeuge (F12) anschauen). Außerdem nutze ich in den Pseudo-Elementen Icons von Font Awesome.
2.4 Editor-Stylesheet
Auch innerhalb von WordPress muss man ein eigenes Editor-Stylesheet aktivieren, wenn man die Formatierungen nicht nur in der Vorschau / im veröffentlichten Artikel, sondern auch im Editor sehen möchte. Dafür muss man in der functions.php ein solches "anschalten" …
PHP: functions.php
//CSS für den Editor: an. add_editor_style();
… und im Theme-Ordner [wordpress-Ordner]/wp-content/themes/[AktivesTheme]/ eine Datei namens editor-style.css vorhalten, in der die entsprechenden CSS-Definitionen ebenfalls enthalten sein müssen.
3. WordPress (ab Version 5)
3.1 … mit dem 'Classic Editor'
Der neu eingeführte Editor Gutenberg hat ja für durchwachsenes Feedback in der WordPress-Nutzendenschaft geführt… und wenn man weiterhin mit TinyMCE arbeiten möchte, wird man zum Plugin "Classic Editor" genötigt. Da TinyMCE dann aber als Plugin verwaltet wird, funktioniert die im Abschnitt 2.1 beschriebene Anpassung der Editor-Menüzeile nicht mehr (?).
Das Plugin "TinyMCE Advanced" arbeitet aber mit dem Classic Editor gut zusammen, und man kann in den Plugin-Einstellungen ein DropDown für Formate hinzufügen:

Die Formate werden wie im Abschnitt 2.2 beschrieben weiterhin in der functions.php hinterlegt.
3.2 … mit Gutenberg
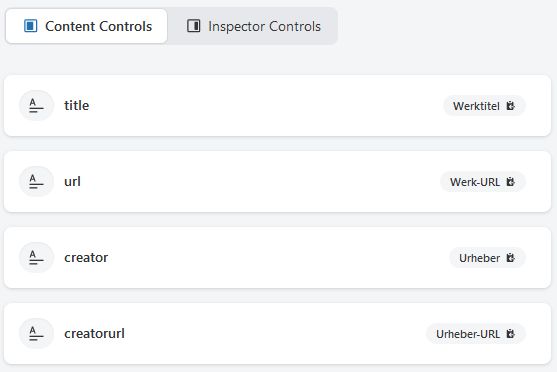
Wenn man den Gutenberg-Editor benutzen möchte, kann man dafür eigene Blöcke ('block patterns') anlegen. Da bin ich allerdings nicht tief genug eingestiegen. Daher nutze ich das Plugin 'Lazy Blocks', in dem man recht einfach eigene Blöcke anlegen und gestalten kann: Innerhalb eines Blocks kann man sog. Controls anlegen (z.B. Eingabefelder für Text, Platzhalter für Grafiken oder Color Picker) und auf deren Inhalt via HTML-Code zugreifen:
Wenn ich z.B. ein Textfeld namens 'title' hinzufüge, kann ich diesen im Output mittles <p>Hier steht der {{title}}</p> anzeigen lassen.


Mein in den Screenshots gezeigter 'licenseblock' kann man mit enstprechendem CSS dann am Ende des Artikels sehen 🙂
Alternativ dazu beinhaltet der TinyMCE einen Block "Classic", der in Gutenberg funktioniert. Damit hat man dann eine mixed Umgebung aus Gutenberg mit "absatzweise TinyMCE".
4. Fazit
Ist schon etwas Arbeit, sich durch die Möglichkeiten und EInstellungen zu graben. Am Ende des Tages sind die Formatvorlagen aber reiner Zeitgewinn. Wenn ich mir überlege, wie viel Zeit ich benötigt hätte, alle diese Formate im HTML-Modus jedesmal direkt in den Quellcode zu schreiben …
Außerdem kann man – wenn man für Systeme mit vielen Nutzenden verantwortlich ist – durch hübsche Formatvorlagen oft schlimmere Design-Sünden verhindern ("Wenn es so schöne Formatvorlagen gibt, warum sollte ich dann noch diese Schriftfarbe-Hintergrundfarbe-Experimente machen?").
Nicht zuletzt kann man damit einen Schritt in Richtung Einhaltung eines Corporate Design oder zumindest Usability ("Info" ist immer blau, "Aurbeitsaufträge" sind immer gelb, …) tun… Da darf man schon ein wenig Aufwand betreiben. 🙂
"Pimp My Editor" von Martin Smaxwil ist unter einer CC BY 4.0-Lizenz veröffentlicht.
Darüber hinausgehende Hinweise zu Bestandteilen wie Code Snippets u.ä. findet man hier.