Schieberegler-Experimente
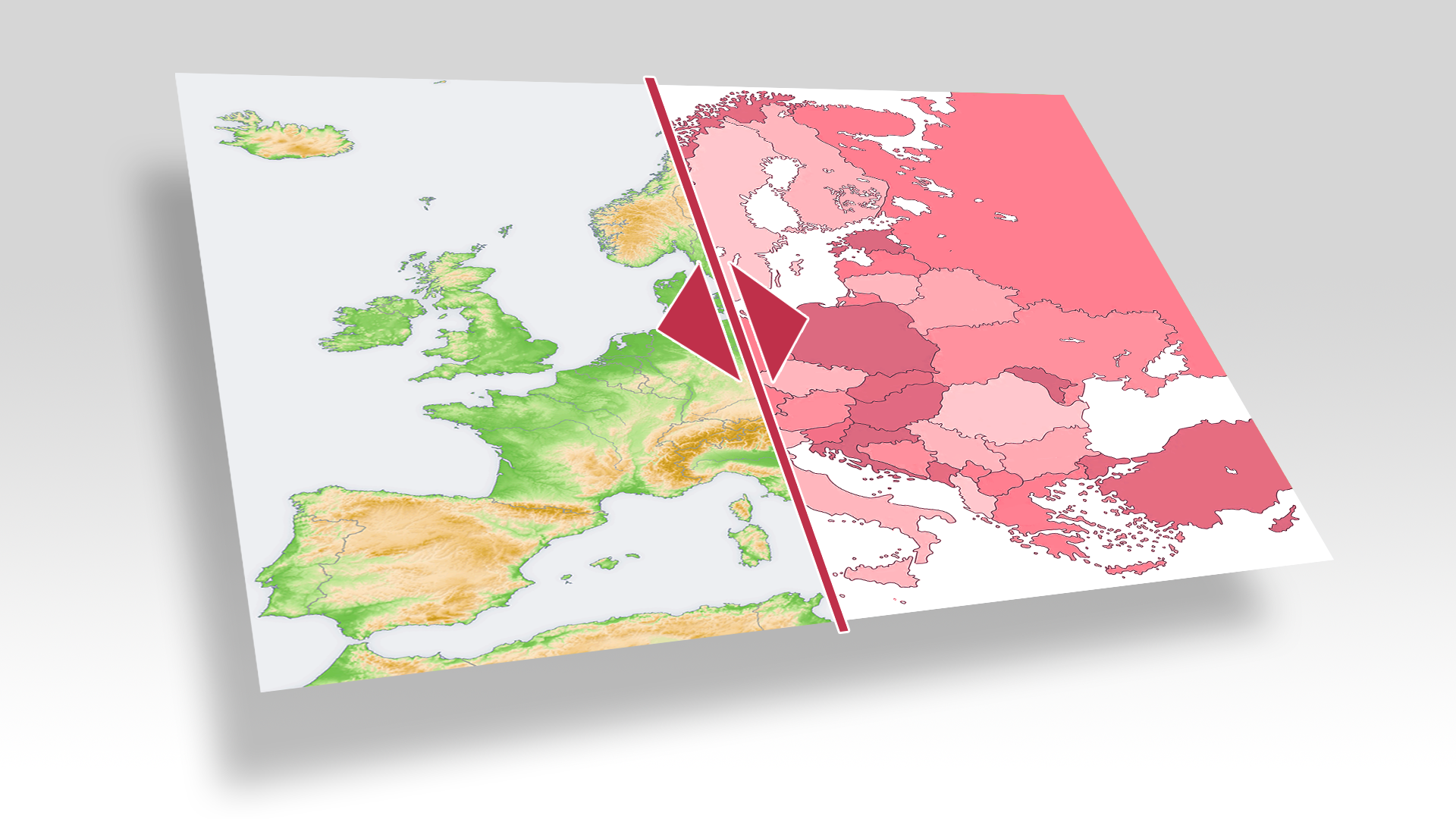
In meinem letzten Beitrag zu Audacity Themes habe ich nach einer Möglichkeit eines Vorher-Nachher-Vergleichs von Bildern gesucht. Und dann einfach selber eine gebaut. Hier die dazugehörige Doku… Worum gehts? Hier eine erste Basisversion: Mit dem Schieberegler an der Unterseite lassen sich zwei Bilder miteinander vergleichen: Wie funktionierts? Das Ganze basiert auf einem Standard HTML-Element aus der <input>-Gruppe (MDN Docs: input) vom type="range" (MDN Docs: input type 'range'). Eigentlich […]