Ich finde CSS-Transitions und Animations ja ziemlich lustig 🙂 und wollte schon immer so eine Web-Slideshow basteln ohne irgend ein JavaScript. Hier mal ein Beispiel:
Das war einfacher als gedacht. In diesem Artikel hab ich das nun etwas aufbereitet – als Inspiration, zum Nachbauen oder Experimentieren (und nicht zuletzt als Dokumentation für mich).
Inhalt
1. Bilder aussuchen
Man nehme ein paar Bilder, z.B. diese hier:
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
- Quelle: Pexels
Oder andere: Hier ein Auszug aus meinem Lesezeichen-Ordner "Free Stock Images": Die Bilder sind meist kostenfrei – auch kommerziell – nutzbar. Aber bitte die Lizenzbedingungen der Portale prüfen und ggf. Lizenzbedingungen (evtl. sind Angabe des Portals und/oder der Urheber o.ä.) erfüllen. Die Liste ist alphabetisch und nach keinen anderen Kriterien sortiert:
- https://burst.shopify.com/
- https://deathtothestockphoto.com/
- https://freestocks.org/
- https://kaboompics.com/
- https://mmtstock.com/
- https://pexels.com/
- https://picjumbo.com/
- https://picography.co/
- https://pixabay.com/
- https://shotstash.com/
- https://stocksnap.io/
- https://unsplash.com/
Viel Spaß beim Stöbern 🙂
2. Das HTML-Gerüst
Man benötigt nur wenig HTML. Ich lege einen div-Container ("Wrapper") an, und darin eine ul-Liste. Die Anzahl der Listenpunkte (li) entspricht der Anzahl der Slides:
HTML
<div id="#slideshow_wrapper">
<ul class="slideshow">
<li>Slide01</li>
<li>Slide02</li>
<li>Slide03</li>
...
<li>SlideXX</li> /* XX = Anzahl der Slides */
</ul>
</div>
Alles weitere ist reines CSS 🙂
3. Das Basis-CSS
Der Wrapper wird – je nach Seitengerüst – positioniert und mit Höhe und Breite, optional mit Hintergrundfarbe (dazu unten mehr: Abschnitt "Die Überblendung", Stichwort "Timing überprüfen") ausgestattet:
CSS
/* Wrapper für "in-page-slideshows" */
#slideshow_wrapper {
background:red;
position:relative;
width:100%;
height:500px; /* Beispielwert! */
max-height:100vh; /* für Smartphones */
}
/* Wrapper für "background-slideshows" */
#slideshow_wrapper {
background:red;
position:fixed;
width:100%;
height:100%;
}
Die erste Variante ist ein div, welches sich relative positioniert in die anderen DOM-Objekte einfügt, die Höhe (height) ist dabei variabel festsetzbar, die max. Höhe (max-height) verhindert zu große Darstellungen auf kleinen Bildschirmen.
Die zweite Variante ist eine für eine bildschirm- (bzw. browserfenster-) füllende Variante (position:fixed und height:100%;).
Die "unodered list" ul soll ohne Aufzählingszeichen (list-style:none;) und absolut positioniert den ganzen Wrapper einnehmen (via position, width, height, top, right, bottom, left, margin, padding). Das overflow:hidden; ist sinnvoll, um bei skalierten und/oder gedrehten Bildern deren "überstehende" Ränder und Ecken abzuschneiden.
CSS
.slideshow {
list-style:none;
position:absolute;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: 0;
padding: 0;
overflow:hidden;
}
Die Slides werden durch die "list items" li repräsentiert. Diese werden ebenfalls absolut positioniert und auf maximale Größe gebracht (position, height, width, top, right, bottom, left). Die Bilder werden via Hintergrundbild in die Slides eingebastelt:
CSS
.slideshow li {
position: absolute;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: transparent url(01.jpg) no-repeat center center / cover;
}
Die "shorthand property" für den Hintergrund kann ich hier gerne mal aufdröseln, um sie evtl. besser verständlich zu machen:
CSS
.slideshow li {
...
background-color: transparent;
background-image: url(01.jpg);
background-repeat: no-repeat;
background-position: center center; /* horizontal, vertikal */
background-size: cover;
}
Das Bild wird also horizontal und vertikal zentriert (background-position: center center;) und mit der Größenangabe background-size:cover; versehen, so dass es den zu Verfügung stehenden Platz immer ausfüllt.
Das heißt aber auch: Ist das Bild nicht hoch und/oder breit genug, um den Container auszufüllen, wird es so groß skaliert, bis es passt. Wenn das Bild ein anderes Seitenverhältnis hat als der Container, steht es beim Hochskalieren dann aber aus diesem heraus. Hier ist hier das oben erwähnte overflow:hidden; der ul.slideshow dafür verantwortlich, dass die überstehenden Bildbereiche ausgeblendet werden.
Um nicht zu viel CSS zu schreiben, gruppiere ich die für alle Slides geltenden Regeln in einer allgemeinen Definition für alle .slideshow li’s, die speziellen weise ich dagegen den :nth-child-Pseudoklassen zu. Optional kann man auch den li’s im HTML z.B. durchnummerierte Klassen mitgeben, z.B. .slide01, .slide02, usw., um diese ohne Pseudoklassen anzusprechen.
CSS
.slideshow li {
width: 100%;
height: 100%;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
color: transparent;
background-size: cover;
background-position: center center;
}
.slideshow li:nth-child(1) {background-image: url(01.jpg);}
.slideshow li:nth-child(2) {background-image: url(05.jpg);}
.slideshow li:nth-child(3) {background-image: url(06.jpg);}
.slideshow li:nth-child(4) {background-image: url(08.jpg);}
.slideshow li:nth-child(5) {background-image: url(09.jpg);}
.slideshow li:nth-child(6) {background-image: url(10.jpg);}
.slideshow li:nth-child(7) {background-image: url(13.jpg);}
.slideshow li:nth-child(8) {background-image: url(15.jpg);}
.slideshow li:nth-child(9) {background-image: url(17.jpg);}
.slideshow li:nth-child(10) {background-image: url(20.jpg);}
So weit, so gut. Die allererste Slide wird angezeigt, ist "wrapper-füllend" skaliert und positioniert:
Was fehlt? Ach ja, klar:
4. Die Animation
Das "Kind braucht einen Namen", z.B. animation-name: slideShow;, soll nicht ein- und/oder ausschwenken sondern linear ablaufen (animation-timing-function: linear;), unendlich oft (animation-iteration-count: infinite;) wiederholt werden und ohne verzögerung starten (animation-delay: 0s;). Bei 10 Bildern und einer Anzeigedauer von – sagen wir einmal – 5 Sek. je Bild dauert der Spaß insgesamt die animation-duration: 50s; (nämlich: 10 Bilder * 5s = 50s).
Daher füge ich der .slideshow li folgendes hinzu:
CSS
.slideshow1 li {
[... bisheriges CSS ...]
animation-name: slideShow
animation-duration: 50s;
animation-timing-function: linear;
animation-interation-count: infinite;
animation-delay: 0s;
/* shorthand */
animation: slideShow 50s linear infinite 0s;
opacity: 0;
}
Da der Slide-Übergang mittels Deckkraft animiert wird, setze ich diese hier schon einmal auf 0 (opacity:0;).
4.1 Die Überblendung
Jetzt benötigt unsere Animation slideShow noch Angaben dazu, wer wann wie animiert werden soll. Das passiert mittels sog. Keyframes. Dafür muss man mehrere Schlüsselbilder (mind. 2) definieren, welche mithilfe einer Prozentangabe zeitlich in der animation-duration platziert werden. Beispiel: Drei Keyframes (Anfang, Mitte und Ende) innerhalb des CSS mit 0%, 50% und 100% würden bei einer Animationsdauer von 50 Sekunden in etwa (s.u.) den den Zeitpunkten "Sekunden 0", "Sekunde 25" und "Sekunde 50" entsprechen und folgendermaßen notiert:
CSS
@keyframes slideShow {
0% {
[ Zustand ]
}
50% {
[ Zustand ]
}
100% {
[ Zustand ]
}
}
Die Keyframes enthalten also eine Zustandsbeschreibung des DOM-Objektes, welchem die Animation zugeordnet ist. Die Animation selber (also die "Zwischenzustände") berechnet der Browser netterweise eigenständig und zeigt sie als Bewegung. 🙂
Bei den Prozentangaben in Relation zur Zeit kommt es mir manchmal so vor, als ob 100% von 50 Sekunden nicht bei der Zeitmarke 0:50:00 sondern bei der Zeitmarke 0:50:99999… liegt. Im Beispiel entspräche der Keyframe 25% also eher der Zeitmarke 0:25:50. Die Milisekunden sind nicht immer vernachlässigbar…
Weiß da jemand mehr?
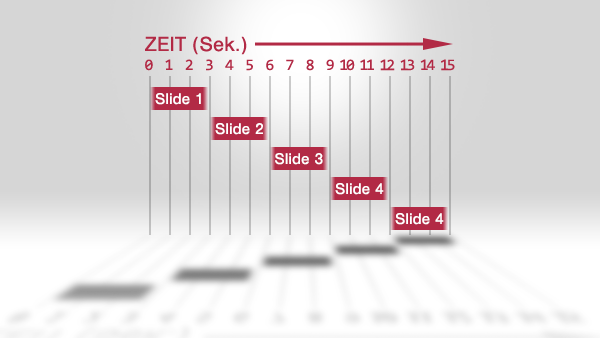
Um die Keyframes festzulegen, muss man sich nun mal genau überlegen, was denn da eigentlich passieren soll: Die Slides sollen zu Beginn ca. 1 Sek. eingeblendet, 4 Sekunden angezeigt und dann wieder 1 Sek. ausgeblendet werden. Während Slide 1 ausblendet, soll Slide 2 bereits eingeblendet werden. Für die Slides 2 bis 10 nutzen wir später dafür eine Verzögerung via animation-delay. Nach der letzten Slide soll wieder mit Slide 1 begonnen werden (daher animation-iteration-count:infinite;).
Wenn ich das mal schematisch darstellen soll, würde in etwa so etwas dabei heraus kommen:

Für das erste Bild heißt das:
Keyframe bei Sekunde 0 mit Deckkraft 0%,
Keyframe bei Sekunde 1 mit Deckkraft 100%,
Keyframe bei Sekunde 5 mit Deckkraft 100%,
Keyframe bei Sekunde 6 mit Deckkraft 0%.
Um nun die Keyframes über die animation-duration (= 50 Sek.) in Prozent angeben zu können, muss ich also nur ein wenig rechnen:
Sek. 0 von 50s = 0%,
Sek. 1 von 50s ~ 2%,
Sek. 5 von 50s ~ 10%,
Sek. 6 von 50s ~ 12%.
Die Keyframes incl. der Deckkraft notiere ich also folgendermaßen:
CSS
@keyframes slideShow {
0% {
opacity:0;
}
2% {
opacity:1;
}
10% {
opacity:1;
}
12% {
opacity:0;
}
}
… und die Verzögerung für die folgenden Bilder schreibe ich wieder in die :nth-child()-Pseudoklassen der "list items":
CSS
.slideshow li:nth-child(1) { ... animation-delay: 0s;}
.slideshow li:nth-child(2) { ... animation-delay: 5s;}
.slideshow li:nth-child(3) { ... animation-delay: 10s;}
.slideshow li:nth-child(4) { ... animation-delay: 15s;}
.slideshow li:nth-child(5) { ... animation-delay: 20s;}
.slideshow li:nth-child(6) { ... animation-delay: 25s;}
.slideshow li:nth-child(7) { ... animation-delay: 30s;}
.slideshow li:nth-child(8) { ... animation-delay: 35s;}
.slideshow li:nth-child(9) { ... animation-delay: 40s;}
.slideshow li:nth-child(10) { ... animation-delay: 45s;}
So wird die jeweils folgende Slide mit der gleichen Animation (slideShow) animiert, diese wird allerdings jeweils 5 Sekunden später gestartet. Wenn ich mich bei den Prozent-Angaben zu den Keyframes für das Ausblenden nicht völlig verrechnet habe, sollte das Einblenden der jeweils folgenden Slide mit dem Ausblenden der jeweils vorherigen zusammenfallen. Die letzte Slide wird dann also ab Sek. 45 animiert und ab Sek. 50 ausgeblendet, so dass es beim erneuten Einblenden der Slide 1 keinen harten Übergang gibt.
So siehts nun aus:
Ob das Timing der Überblendungen passt, kann man – wie oben angedeutet – mit einer auffälligen Hintergrundfarbe des Containers (#slideshow_wrapper) überprüfen. Wenn nämlich die eine Slide bereits aus-, die folgende aber noch nicht eingeblendet ist, sieht man den (hier: roten) Hintergrund durchscheinen. Dann kann man
- die letzten Keyframes evtl. zeitlich etwas nach hinten korrigieren oder
- eine neutrale Hintergrundfarbe (z.B. schwarz, grau oder weiß) nutzen. 🙂
4.2 Die Bewegung
Neben der Überblendung gibt eine kleine (wirklich: Hier ist weniger mehr!) Bewegung der Slideshow den letzten Schliff. Dafür nutze ich eine Skalierung (transform: scale()) und eine Drehung (transform:rotate()).
Diese lege ich an den bereits bestehenden Keyframes ganz am Anfang bzw. ganz am Ende der Animation fest; so verläuft die Bewegung auch über die Ein- und Ausblendung hinaus konstant. Bei der Kombination mehrerer CSS-Transformationen schreibt man alle in eine Deklaration. Hier wird also eine Skaierung (von scale(1.1); zu scale(1.3);) und eine Drehung um 3 Grad (von rotate(-1.5deg); zu rotate:(1.5deg);) kombiniert.
CSS
@keyframes slideShow1 {
0% {
opacity: 0;
transform: scale(1.1) rotate(-1.5deg);
}
2% {
opacity: 1;
}
10% {
opacity: 1;
}
12% {
opacity: 0;
transform: scale(1.3) rotate(1.5deg);
}
}
Hier. Version 1 ist fertig:
5. Variationen
Die Version 1 und ein paar weitere Spielereien gibt es hier zum Download:
Beispiel 1: Der "Standard" von oben. 10 Bilder, je 5 Sek., mit Blende, Zoom und Drehung – Download hier
Beispiel 2: Slideshow als Hintergrund im "Vollbild" – Download hier
Beispiel 3: Kombination von zwei verschiedenen Animationen für gerade und ungerade Slides – Download hier
Beispiel 4: "Laufband" statt Überblendung – Download hier
… und wegen dieser Frage noch ein BSP 4b: "Laufband" mit Links – Download hier
Beispiel 5: Zusätzliche Animation von Texten – Download hier
Beispiel 6: Alles bewegt sich! – Download hier
Viel Spaß beim Basteln 🙂
Nachtrag: In einem anderen Projekt bin ich beinahe daran verzweifelt, warum der Internet Explorer 11 die Animation ums sprichwörtliche Verrecken nicht abspielen wollte. An dieser Stelle habe ich einen wertvollen Hinweis zur Platzierung der @keyframe-Section innerhalb des Stylesheets gefunden: Je weiter vorne, desto eher IE-Unterstützung. ?
"Animierte Slideshows" von Martin Smaxwil ist unter einer CC BY 4.0-Lizenz veröffentlicht.
Darüber hinausgehende Hinweise zu Bestandteilen wie Code Snippets u.ä. findet man hier.






















Großartiges Tutorial.
Danach hab ich ewig gesucht. es gibt tausende Slider Tutorials, aber nirgends ist es besser erklärt als hier.
Super animierte Slideshow, leider läufts bei mir nicht, bin am verzweifeln.
Hm, wie schade. Gibts einen Link, dann schaue ich mal. Vielleicht kriegen wir das gelöst?
Vielen Dank für das Angebot, habe es nach 4 Stunden doch noch hinbekommen. Für heute reicht es.
Schönen Abend.
Ok, gerne. Ansonsten gerne melden, per Mail
oder Kommentar 🙂
Der slider ist spitze!
Gibt es die Möglichkeit, Links auf die einzelnen Sliderbilder zu setzen? Also das diese auf verschiedene Unterseiten verlinkt werden?
Danke schonmal für die Rückmeldung!
Lg lena
Hallo. Prinzipiell kann man "einfach" in jeden Listenpunkt einen Hyperlink einbauen. Allerdings wird das Ein- und Ausblenden in dem meisten Beispielen mittels opacity gemacht. Dabei werden die Slides für den/die Betrachter:in ausgeblendet, im Code bleiben sie aber stehen und für den Browser sind sie auch "noch da". Daher würde jede Slide immer den Link der letzten Slide aufrufen, das liegt am stacking context (Details) von absolut positionierten Elementen, bei denen das letzte Element als oberstes gerendert wird.
Bei visibility:hidden hätte man das gleiche Problem wie bei opacity:0, mit display:none oder z-index könnte man das bestimmt lösen, die Eigenschaften sind aber nicht oder nur über Umwege zu animieren. 🙁
Es funktioniert aber mit der Slideshow aus Beispiel 4, bei dem die Slides horizontal verschoben werden. Dann wird der Link einfach mit der Slide mitverschoben. Ein Beispiel 4b habe ich als Vorlage im Abschnitt "Variationen" hinzugefügt.
Hoffe, das hilft?
Ja hat geklappt! Vielen Dank 🙂
Hallo!
Ein super Script mit einem super Tutorial.
Eine Frage: Die Breite der Bilder passt sich ja dank prozentualer Angabe responsiv schön an die Seitengröße an. Die Höhe der Bilder ist fix als "Pixel" angegeben. Gibt es eine Möglichkeit, dass sich Bildgröße responsiv proportional ändert?
Schonmal Danke für die Rückmeldung!
Hallo Rolf,
Du könntest dem
#slideshow_wrapperstatt Breite und Höhe eine Breite und ein Seitenverhältnis (responsiv + proportional) mitgeben:#slideshow_wrapper {
width:100%;
aspect-ratio: 16 / 9;
}
So sollte die Slideshow immer die volle Seiten- oder Containerbreite haben und das Seitenverhältnis beibehalten. Details zu
aspect-ratiofindest Du hier: https://developer.mozilla.org/en-US/docs/Web/CSS/aspect-ratio. (Als ich den Artikel vor 5 Jahren geschrieben habe, gabs das – glaube ich – noch nicht 😉 )Hoffe, das hilft,
LG,M
Danke für die umgehende Antwort. Klappt perfekt.
Vielen Dank.
LG Rolf
Ich möchte gerne das Beispiel 5 für meine Homepage nutzen. Wie kann ich den CSS Code und den html Code herunterladen? Ich habe dazu unter "download" keinen Code finden können. Der Code den mir der Browser anzeigt funktioniert irgendwie nicht korrekt.
Hi.
Dieser Link sollte eigentlich funktionieren; ggf. mit rechter Maustaste und "Ziel speichern unter" lokal speichern. Die *.html-Datei sollte sich in jedem gängigen Browser öffnen lassen und "laufen".
Die *.html-Datei kann man außerdem mit jedem beliebigen (Text-, besser Code-) Editor öffnen. Der CSS-Code steht recht weit oben im
<style>-Abschnitt, das HTML-Gerüst entsprechend im<body>.Wenn das nicht klappt, gerne noch mal melden.
Vielen Dank. Auf diese Weise habe ich es herunterladen können. Allerdings wird es bei mir auf der Seite anders dargestellt. Der Text ist unter dem Slider (siehe: [Link entfernt])
… die Texte sind im meinem Beispiel in
<span class="slidetext">gewrapped. Daran sind auch die notwendigen CSS-Angabenposition:absolute;und mehr geknüpft. Die sind auf Deiner Seite nicht vorhanden.Evtl. bereinigt Dein CMS (Joomla kenne ich leider kaum) den HTML-Code?
Ja das scheint das Problem zu sein die Elemente fliegen tatsächlich nach dem Speichern raus. Das ist ja doof :/
Du könntest die
<span>-Elemente mal durch<div>-Elemente ersetzen. Vllt. ist die Bereinigung da etwas gnädiger?Ja mit
<div>klappt es! Super vielen Dank für die Hilfe! 😉Hab doch noch eine Frage. Wie bekomme ich den Text bzw. diese Textboxen mittig zentriert? Im Moment werden die ganz links dargestellt.
Ah. Meine Beispieltexte sind so lang, dass im Beispiel die Textboxen automatisch meist die ganze Breite einnehmen.
Um die Textbox zu zentrieren, könntest Du
.slidetextzusätzlichleft: 50%;undtransform: translateX(-50%);hinzufügen. Das erste macht einen Abstand links von 50% des Elterncontainers. Das zweite rückt die Textbox wieder 50% der eigenen Breite wieder nach links.Um den Text innerhalb der Textbox zu zentrieren (z.B. bei kurzen Überschriften über längeren Textzeilen könntest Du
.slidetextzusätzlichtext-align: center;hinzufügen.Danke! Leider ist es trotzdem nicht ganz mittig (sowohl generell rechts/links auf der Seite als auch innerhalb der Textbox oben/unten. Und aus irgendwelchen Gründen (?) wird nur noch die erste Textbox "Herzlich Willkommen" angezeigt, obwohl ich bei jedem Bild eine Textbox hinterlegt habe (mit deinem Code).
… das erste
<div class="slidetext">-div wird nicht geschlossen, so dass die folgenden Texte sich innerhalb des ersten befinden.Und die "Mittigkeit" via
transform:translate();greift nich, da bereits eine Transtormation (translateY) vorhanden ist. Die letztere überschreibt die erste. Du kannst beide kombinieren – also alletransform-Angaben löschen und stattdessentransform:translate(-50%;-50%);angeben.Nochmals danke für deine Expertise! Nur das mit dem "Zentriereren" der Textbox bekomme ich weiterhin nicht. Habe es jetzt eigentlich so gemacht, wie beschrieben. Aber die Box ist immer noch nicht mittig.
Ups, mein Fehler 🙈
Die X- und Y-Koordinaten der Transformation müssen durch Komma (nicht Semikolon) getrennt werden:
transform:translate(-50%,-50%);Sorry!
Jetzt haben wirs 😉
Vielen Dank nochmal für deinen Support!
Neue Frage: Kann man die Textbox im Slider verlinken? Habe es mit html innerhalb des div-elementes probiert. Das funtkioniert jedoch wohl nicht.
Unklar, was Du meinst. Einen Link in die Textbox einzubauen, geht einfach via HTML (
<a href="">[...]</a>) innerhalb des.slidetext-divs. Aber einen Link zu setzen, der auf eine der Textboxen zeigt, ist nicht möglich. Denn die sind ja quasi "immer da" und nur über die Zeitangaben phasenweise ausgeblendet.Man könnte so eine Navigation basteln, wo man über so Punkte unten einzelne der Slides anspringen kann (Beispiel: https://codepen.io/rokobuljan/pen/XXzqKQ), das ist aber eine etwas größere Baustelle…
Genau das mit dem html habe ich wie beschrieben versucht. Die Verlinkung wird aber leider nicht angezeigt.
Schuss ins Blaue:
Die Animation beinhaltet nur Angaben zu
opacity, was nur die Deckkraft beeinflusst. Die anderen Textfelder der folgenden Folien sind also noch "da", aber mit Deckkraft 0 überlagern sie die "Klickbarkeit" der vorherigen Textfelder. Denn der sog. "stacking context" sorgt dafür, dass die Elemente in der Reihenfolge gerendert werden, in der sie im HTML-Code stehen. Wenn mehrere absolut positionierte Objekte an gleicher Stelle gerendert werden, überlagern die letzten die ersten, auch wenn die Deckkraft 0 ist 🤯Kurz: Ändere mal die Animation zu
1% {
opacity: 0;
z-index:1;
}
2% {
opacity: 1;
z-index:10;
}
9% {
opacity: 1;
z-index:10;
}
10% {
opacity: 0;
z-index:1;
}
Damit wird gleichzeitig zur Deckkraft auch das jew. Element in den Vordergrund (
z-index= auf der z-Achse) geschoben…Funktioniert! Vielen Dank 😉 Jetzt versuche ich mich als nächstes noch an dieser Navigation und fürchte, dass ich das auch nicht allein hinbekomme 😛
Jetzt hat sich bei mir doch noch eine Frage aufgetan: Der Slidetext ist jetzt soweit im Vordergrund, dass er beim Scrollen nach unten den Header überdeckt (was unschön aussieht). Wie bekommt man den Headerbereich wieder vor die Textbox?
… der
.container-headerhat auch einenz-index: 10;. Dann nimm für die Keyframes bei 2% und 9% der Animation z.B.z-index:5;, also auf jeden Fall < 10 🙂