Worum gehts?
Ich stolpere immer wieder über 3D-Transformationen von HTML-Elementen, die via CSS mittels transform realisiert sind. So richtig habe ich nie verstanden, wie das genau funktioniert, also ist es Zeit, damit mal etwas herumzuspielen. Damit kann man z.B. "Wendekarten" basteln …
… oder sogar einen interaktiven 3D-Würfel:
Auf dieser Seite habe ich mal alles zusammengeschrieben, was ich über 2D- und 3D-CSS-Transformationen weiß. Die Bastelanleitungen für die Beispiele oben findet man weiter unten.
Inhalt
2D-Transformationen mit CSS
Mit der CSS-Eigenschaft transform kann man Objekte in 2D (und 3D, s.u.) z.B. drehen (rotate), verschieben (translate), skalieren (scale) und verzerren (skew). Das Original-Element ist zur Veranschaulichung halbtransparent im Hintergrund zu sehen, sobald die (hier als CSS-Animation – s. hier und hier – umgesetzte) Transformation gestartet ist:
on
off
translateX(1.5rem)
translateY(1.5rem)
translate(1.5rem,1.5rem)
scale(.8)
skewX(15deg)
skewY(15deg)
skew(15deg,15deg)
rotate(15deg)
So weit, so gut. Alle 2D-Transformationen vertragen auch negative Werte. Während bei vielen CSS-Eigenschaften, vgl. margin, top, left u.ä., positive Werte nach rechts und unten, negative nach links und oben wirken, ist das für 2D-Transformationen nicht generell richtig. Vielmehr hängt die Transformation am "Ursprung", engl. origin.
Dreh- und Angelpunkt: transform-origin
Mittels transform-origin kann für das jeweils transformierte Element derjenige Punkt festgelegt werden, der den Mittelpunkt der Transformation bilden soll. Nutzenden von Grafik- und Videosoftware mit entsprechenden Transformationsoptionen wird das Konzept als "Ankerpunkt" geläufig sein. Bei transform:rotate() wird das besonders gut sichtbar, es funktioniert aber auch bei allen anderen Transformationen. Zur Verdeutlichung sind die "Origins" rot gekennzeichnet:
on
off
transform-origin:top left;
transform-origin:center;
transform-origin:3rem 3rem;
transform-origin:bottom right;
Mehrere Transformationen und "die Matrix"
Wenn man mehrere Transformationen kombinieren möchte, werden diese ohne Trennzeichen (aber mit Leerzeichen 😉 ) hintereinander weggeschrieben, z.B.
transform: scale(0.75) translate(-2rem,3rem) skew(5deg,-30deg);
Dabei ist die Reihenfolge wichtig, da sie nacheinander (und von hinten nach vorne!) abgearbeitet werden.
Mit transform:matrix(); steht eine Art shorthand-Code für mehrere gleichzeitigeTransformationen zur Verfügung:
matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY());
Hier ein paar Beispiele für Mehrfach- und Matrix-Transformationen:
- Die Beispiele "rot" und "gelb" haben die gleichen Transformationen, diese werden aber in abweichender Reihenfolge gerendert, wodurch die Ergebnisse voneinander abweichen.
- Die Beispiele "blau" und "grün" sind die Versuche, die Transformationen von "rot" und "gelb" in einer Matrix-Transformation nachzuahmen. Eine exakte Umrechnung von einzelnen Transformationswerten in die Matrix-Werte kann ich nicht nachvollziehen, aber hier, hier und hier findet der/die interessierte Leser:in evtl. Ansätze.
scale(0.75)
translate(-2rem,3rem)
skew(5deg,-30deg);
matrix(0.75, -0.4, 0.05, 0.75, -23, 40);
skew(5deg,-30deg)
translate(-2rem,3rem)
scale(0.75);
matrix(0.75, -0.4, 0.05, 0.75, -27, 68);
Transformieren in 3D
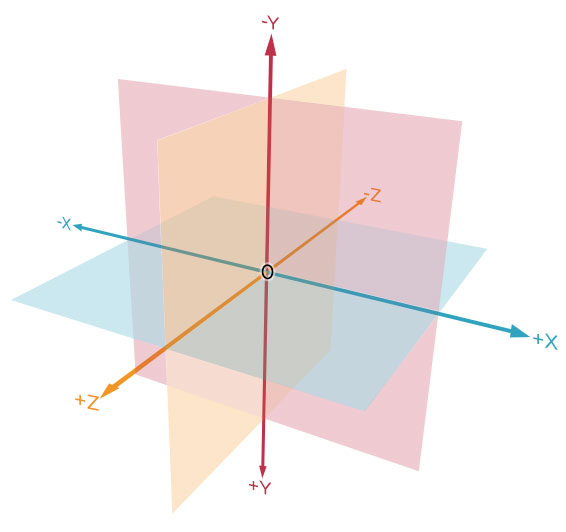
Wie bei allen anderen CSS-Koordinaten auch, ist die X-Achse horizontal, die Y-Achse vertikal und die Z-Achse für die Tiefe zuständig. Sich das zu vergegenwärtigen, scheint sinnvoll, da sonst leicht Verwirrung aufkommt. Positive Werte verschieben nach rechts (+X), unten (+Y) und vorne (+Z), negative nach links (-X), oben (-Y) und hinten (-Z):

Schematische Darstellung des 3D-Raums für CSS-Transformationen.
Die 2D-Transformationen scaleX(), scaleY() und scale(x,y) sowie translateX(), translateY() und transtale(x,y) meinen also Verzerrungen bzw. Verschiebungen auf der X- und Y-Achse, davon leicht kontra-intuitiv abweichend meint eine 2D-Transformation mittels rotate() also ein Drehung um die Z-Achse, also eigentlich rotateZ().
Im 3D-Raum stehen darüber hinaus die transform-Werte
rotateX,rotateYundrotate3D(x,y,z,deg)
zur Verfügung. Der Vollständigkeit halber müssen hier auch translateZ() und scaleZ() erwähnt werden, diese erreichen aber den gleichen (Vergößerungs-/Verkleinerungs-) Effekt wie scale().
Perspektive einstellen (via perspective)
Um die 3D-Perspektive sicherzustellen muss dem Elterncontainer die Eigenschaft perspective mit einem Abstandsmaß (px, em, rem, o.ä.) mitgegeben werden. Die Perspektive meint dabei so etwas wie den Abstand der Betrachter:innen zu dem transformiertem Objekt: Je näher (= kleinerer perspective-Wert), desto krasser die Transformation:
on
off
Eltern-Eigenschaft perspective:
rotateX(25deg)
rotateY(25deg)
rotateZ(25deg)
rotate3d(1,.8,.5,80deg)
Perspektive von Kindern (via transform:perspective();)
Um das Ganze noch ein wenig weiter zu verkomplizieren, gibt es neben der Eltern-Eigenschaft perspective: value; noch eine Kind-Eigenschaft transform: perspective(value);
Der Unterschied zwischen den beiden ersten Beispielen verdeutlicht einen zentralen Unterschied. Das Kind-Element ist in beiden Fällen um 15° um die Y-Achse gedreht. Im "roten" Beispiel ist die Perspektive auf Ebene des Kindes definiert. Die Betrachtendenposition ist "von vorne mittig". Wenn die Perspektive dagegen "am Elternteil hängt" ("blaues" Beispiel), schlagen die Maße des Elternteils durch: Die Höhe des (grauen) Eltern-Containers bewirkt, dass die Blickrichtung eher "von vorne oben" wirkt.
Das dritte Beispiel soll verdeutlichen, dass die Perspektive auf Kind-Ebene für jedes Kind individuell eingestellt werden kann. Obwohl beide Kinder um jew. 30° gedreht sind, haben Sie unterschiedliche "Betrachtungswinkel".
Und im vierten Beispiel zeigt sich, wie sich die Perspektiven von Eltern und Kindern "addieren": Beide Flächen haben die gleiche Drehung, bei Kind 1 wirkt diese aber krasser, da die Eltern- und die Kindperspektive beide greifen, bei Kind 2 nur die Elternperspektive:
Kind:
transform: perspective(5rem) rotateY(15deg);
Eltern:
perspective:5rem;
Kind:
transform: rotateY(15deg);
Kind 1 (rot):
transform: perspective(25rem) rotateY(-30deg);
Kind 2 (gelb):
transform: perspective(7.5rem) rotateY(-30deg);
Eltern:
perspective: 7.5rem;
Kind 1 (rot):
transform: perspective(5rem) rotateY(15deg);
Kind 2 (grün):
transform: rotateY(15deg);
Verhältnis mehrerer 3D-Elemente (via transform-style)
Um das 3D-Verhalten mehrerer Objekte zueinander innerhalb eines 3D-Raumes zu gestalten, kann man der transform-style-Eigenschaft des Eltern-Elements die Werte flat oder preserve3d mitgeben:
on
off
transform-style:flat;
transform-style:preserve-3d;
transform-style:flat;
transform-style:preserve-3d;
Der Wert flat (Standard) sorgt dafür, dass Kind-Objekte nicht in eigenem 3D-Raum dargestellt werden, sondern platt im 3D-Raum des Elternelementes. Der Wert preserve-3d dagegen rendert die Objekte innerhalb eines jew. eigenen 3D-Raumes, wobei die Überschneidungen, Verdeckungen und Verschachtelungen mehrerer Elemente entsprechend berücksichtigt werden.
Bei obigen Beispielen scheint preserve-3d immer das Mittel der Wahl zu sein, bei nicht beweglichen Objekten hat flat aber durchaus eine Daseinsberechtigung. Es kommt nämlich vor allem auf die Anordnung und Eigenschaften der Elemente im HTML-Code an. Bei den obigen (animierten) Beispielen ist die farbige Fläche Kind der/des grauen Rahmens/Fläche. Der transform-style hängt am Elternelement:
HTML
<div class="container">
<div class="grau" style="transform-style:[...];">
<div class="bunt"></div>
</div>
</div>
Bei den hier drunter folgenden nicht-animierten Beispielen dagegen sind die grauen Rahmen/Flächen und die farbigen Flächen gleichberechtigte Kinder eines Containers, der den transform-style mitbringt:
HTML
<div class="container"style="transform-style:[...];"> <div class="grau"></div> <div class="bunt"></div> </div>
Dass bei den unteren "blauen" und "grünen" Beispielen die Flächen ab der Mitte "abgeschnitten" werden, liegt u.a. an der hellgrauen Füllung des Hintergrundes! Denn die transformierten Quadrate (alle mit transform:rotateY(); und transform-origin:center; transformiert) schneiden mittig die Hintergrundfläche. Wenn die Füllung ausgeschaltet wird, sieht man die gedrehten Flächen/Rahmen komplett.
Eltern-Eigenschaft background:
transform-style:flat;
transform-style:preserve-3d;
transform-style:flat;
transform-style:preserve-3d;
Also: Beim Aufsetzen eines 3D-Raumes sollte man immer etwas herumexperimentieren und
- die Reihenfolge des stacking context bzw. die Reihenfolge der Elemente im HTML-Code sowie
- die Transparenz bzw. Füllung aller beteiligten Elemente berücksichtigen als auch
- das "Träger-Element" des
transform-stylesinnvoll auswählen.
Bei wenig komplexen 3D-Transformationen und/oder farbigen Hintergründen kann dabei transform-style:flat; sinnvoll sein, bei animierten Elementen oder komplexen 3D-Szenen sollte transform-style:preserve-3d; gewählt und ans "richtige" Element gehängt werden.
Sichtbarkeit von verdeckten (Rück-) Seiten (via backface-visibility)
Sowohl bei 2D- als auch bei 3D-Objekten kann man den stacking context und die Einhaltung der Elemente-Reihenfolge mit der Eigenschaft backface-visibility:hidden; durchbrechen. Das kann sinnvoll sein, wenn z.B. bei den "Wendekarten" Vorder- und Rückseite zwei gleichwertige HTML-Elemente sind:
HTML
<div class="card"> <div class="cardfront"></div> <div class="cardback"></div> </div>
Die Reihenfolge der HTML-Elemente bedingt, dass die Rückseite immer die Vorderseite verdecken würde, da die HTML-Elemente in der Reihenfolge gerendert werden, in der sie im Quelltext stehen. backface-visibility:hidden; kann hier die räumliche Anordnung höher als die Reihenfolge oder den stacking context der HTML-Elemente priorisieren.
In dem Würfel-Beispiel wird durch backspace-visibility:hidden; sogar die Halbtransparenz der Würfelseiten ausgehebelt und die verdeckten, im 3D-Raum positionierten Flächen werden unsichtbar:
on
off
backface-visibility:visible;
backface-visibility:hidden;
backface-visibility:visible;
backface-visibility:hidden;
Nach diesen 4km langen Grundlagen gibts jetzt endlich die Bastelanleitungen:
Bastelanleitung für die Wendekarten
Das HTML
In einem <div class="container"> liegt für jede Karte ein <div class="card"> und darin zwei weitere divs (.cardfront und .cardback):
HTML
<div class="container">
<div class="card card1">
<div class="cardfront">vorne</div>
<div class="cardback">hinten</div>
</div>
<div class="card card2">
<div class="cardfront">vorne</div>
<div class="cardback">hinten</div>
</div>
<div class="card card3">
<div class="cardfront">vorne</div>
<div class="cardback">hinten</div>
</div>
<div class="card card4">
<div class="cardfront">vorne</div>
<div class="cardback">hinten</div>
</div>
</div>
Das CSS
Den Container habe ich als Flexbox umgesetzt, um die Karten einfach und regelmäßig positionieren zu können. Eine float-Umsetzung ist sicherlich ebenfalls möglich. Die .card-Elemente sind relativ, die Kartenseiten .cardfront und .cardback absolut positioniert. So kann ich die Kartengröße über width und height von .card festlegen und die Größen für die Kartenseiten mit jew. width und height:100%; und top:0; und left:0; einpassen. Die .cards sind auch die Träger-Elemente für transform-style:preserve-3d; und perspective:30rem;.
Auch die Kartenseiten sind Flexboxes, aber lediglich, um mit flex-direction:column; den Text vertikal mittig zu positionieren. An die Kartenseiten muss die backface-visibility:hidden; gehängt werden.
.cardfront wird in der Ausgangslage um 0° um die Y-Achse gedreht, .cardback um 180°. Im .card:hover wird .cardfront von 0° auf -180° und .cardback von 180° auf 0° gedreht. Damit das einigermaßen geschmeidig aussieht, erhalten die .cardfronts und .cardbacks eine transition (s. auch hier und hier) für die :hover-Transformation: transform .5s ease;.
Der Rest sind paddings, margins und Farbgebung.
CSS
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
padding: 2rem 1rem;
align-items: center;
max-width: calc(100% - 2rem);
background: #fff;
margin: 1rem auto;
box-shadow: 0 0 9rem #888 inset;
min-height: 12rem;
}
.card {
position: relative;
width: 12rem;
height: 12rem;
margin: 0 1rem 1rem;
transform-origin: center;
transform-style: preserve-3d;
perspective: 30rem;
}
.cardfront, .cardback {
position: absolute;
width: 100%;
height: 100%;
top:0;
left:0;
color: #fff;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
transition: transform .5s ease;
backface-visibility: hidden;
}
.cardfront {
transform: rotateY(0deg);
}
.cardback {
transform:rotateY(180deg);
}
.card:hover .cardfront {
transform: rotateY(-180deg);
}
.card:hover .cardback {
transform: rotateY(0deg);
}
.card1 .cardfront {background: #bf304a;}
.card1 .cardback {background: #8c182b;}
.card2 .cardfront {background: #30a7bf;}
.card2 .cardback {background: #18798c;}
.card3 .cardfront {background: #f29524;}
.card3 .cardback {background: #b36a12;}
.card4 .cardfront {background: #86bf30;}
.card4 .cardback {background: #5e8c18;}
Das Ergebnis
Eine Standalone-Version der Karten mit dem gesamten CSS in einer HTML-Datei gibt es hier. Bitte gerne herunterladen und für die eigenen Bedürfnisse anpassen 😉
Bauanleitung für 3D-Würfel
Das HTML
Basis ist ein Container-div (.container) mit Bühne (.stage) und darin befindlichem Würfel (.cube). Theoretisch wäre auch nur ein Elterncontainer (.container oder .stage) möglich, aber damit Hintergrundflächen und -farben die 3D-Szene nicht durchschneiden (s. Beispiel oben), nutze ich .container für Positionierung und Hintergrundgestaltung und .stage für die 3D-Szene. divs kosten nichts 😉
Der Würfel enthält sechs .cubefaces, die jew. als zweite Klasse .front, .right, .left, etc. haben. So kann man generelle CSS-Definitionen an .cubeface zuweisen und seitenspezifische CSS-Definitionen an die "Seiten-Klassen".
HTML
<div class="container">
<div class="stage">
<div class="cube">
<div class="cubeface front">front</div>
<div class="cubeface right">right</div>
<div class="cubeface left">left</div>
<div class="cubeface back">back</div>
<div class="cubeface top">top</div>
<div class="cubeface bottom">bottom</div>
</div>
</div>
</div>
Das CSS
Der Würfel soll 12rem*12rem groß werden, der .container erhält ein padding von 3rem und daher eine min-width und min-height von je 18rem (12rem + (2 * 3rem) = 18rem). Die max-width sollte daher auf calc(100% - 6rem) gesetzt werden. Um den Würfel zu zentrieren, ist der Container erneut eine Flexbox. Er hat eine hellgraue Hintergrundfarbe und einen grauen Schatten nach innen:
CSS
.container {
min-height: 18rem;
min-width: 18rem;
margin: 3rem auto;
padding: 3rem;
max-width: calc(100% - 6rem);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background: #fafafa;
box-shadow: 0 0px 9rem #888 inset;
}
Die 3D-Bühne .stage erhält die perspective-Angabe von 25rem (s. oben). Der Würfel .cube bekommt die gewünschten Maße von 12 * 12rem und wird relative positioniert, außerdem wird hier der transform-style:preserve-3d; angehängt (s. oben)..
Die .cubefaces werden innerhalb des Würfel-divs absolute positioniert und mit width:100%;, height:100%;, top:0; und left:0; in das .cube-div eingepasst. Die Flexbox der Würfelseite ist lediglich zur mittigen Positionierung des Textes notwendig, auch font-size und color sind nur bei Beschriftung notwendig.
Zur leichteren Positionierung werden die Würfelseiten mit opacity:.75; halb-, eigentlich vierteltransparent und erhalten zum Schluss eine Farbe:
CSS
.stage {
perspective: 25rem;
}
.cube {
width: 12rem;
height: 12rem;
position: relative;
transform-style: preserve-3d;
/*transform: rotate3d(-.65, .9, -.15, 40deg);*/
}
.cubeface {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
opacity: .75;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: #fff;
font-size: 1.75rem;
}
.front {background: #bf304a;}
.right {background: #30a3bf;}
.left {background: #f29524;}
.back {background: #88bf87;}
.top {background: #aaaaaa;}
.bottom {background: #cccccc;}
Hier mal ein Zwischenergebnis. Zur Verdeutlichung habe ich die Würfelseiten leicht gegeneinander verschoben und den Würfel animiert:
Man sieht, dass die sechs Seiten einfach nacheinander weg, aufgrund ihrer absolute-Positionierung deckungsgleich gerendert werden. Als nächstes also die
Platzierung der Würfelseiten
Alle Seiten werden um eine "halbe Würfelbreite" (=6rem;) verschoben und entsprechend gedreht. Um die Platzierung der Würfelseiten besser nachvollziehen zu können, habe ich mal ein interaktives Seitenschubs-Dingsi gebastelt:
Achtung:
Auch hier ist die Reihenfolge der Mehrfach-Transformationen zu beachten: Ich nehme immer erst die Drehung und dann die Verschiebung vor. Der Browser rendert die Transformationen aber von hinten nach vorne, berechnet also erst die Verschiebung und dann die Drehung. Wenn die Transformationen in anderer Reihenfolge erfolgen, müssen sie entsprechend angepasst werden (s. oben)!
Nachdem wir die entsprechenden Transformationen der Seiten herausgefunden haben, ergeben sich also folgende – hier mit den Farben angereicherten – Styles für die Würfelseiten:
CSS
.front {background: #bf304a; transform: rotate(0deg) translateZ(6rem);}
.right {background: #30a3bf; transform: rotateY(90deg) translateZ(6rem);}
.left {background: #f29524; transform: rotateY(-90deg) translateZ(6rem);}
.back {background: #88bf87; transform: rotateY(180deg) translateZ(6rem);}
.top {background: #aaaaaa; transform: rotateX(90deg) translateZ(6rem);}
.bottom {background: #cccaaa; transform: rotateX(-90deg) translateZ(6rem);}
Das Ergebnis
So sieht er nun aus, der 3D-Würfel. Zum Pausieren der Animation bitte hovern oder antippen:
Man kann .cube jetzt also drehen (mittels rotateX();, rotateY();, rotateZ(); oder rotate3d();) oder animieren (bei Interesse s. hier oder hier), dauerhaft oder mit einem Trigger, z.B. :hover oder via JavaScript.
Eine Standalone-Version des animierten Würfels mit dem gesamten CSS in einer HTML-Datei gibt es hier. Bitte gerne herunterladen und für die eigenen Bedürfnisse anpassen 😉
So weit meine Erkenntnisse zu CSS-Transformationen 😉
Vielleicht hilft das.
Fragen, Fehler und Optimierungsvorschläge gerne in die Kommentare – Danke!
„CSS-Transformationen“ von Martin Smaxwil ist unter einer CC BY 4.0-Lizenz veröffentlicht.
Darüber hinausgehende Hinweise zu Bestandteilen wie Code Snippets u.ä. findet man hier.


Mittels PHP werden Seiteninhalte geladen. Nun sollen Inhalte durch { transform-origin: 100% 0 ; transform-style: preserve-3d;transition: transform 2.0s; transform: rotateY(0deg) } in einem Container dargestellt werden. Der Ursprung dieses Containers hat die Anweisung transform: rotateY(90deg). Die Rotation wird sofort ausgeführt ohne Beachtung der Zeitvorgabe 2s. Wenn ich im Browser Firefox den Container überprüfe, welche Werte angezeigt werden, scheint alles i.O. Deaktiviere ich das Häkchen für transform: rotateY wird das Ergebnis mit der Zeitverzögerung ausgegeben. Das geht auch solange gut, wie das Entwicklerwerkzeug offen ist. Hierfür habe ich keine Erklärung. Ist Ihnen das Problem bekannt?
mfG Andreas
Hallo Andreas,
das ist aus der Beschreibung schwer zu beurteilen. Klingt so, als ob der Containerinhalt sich von 0deg nach 90deg in 2 Sekunden "hineindrehen" soll. Kann ich das irgendwo sehen?
(Falls Du Links dazu nicht öffentlich als Kommentar posten möchtest, kannst Du auch eine Mail schreiben ;-))
Könnte es vllt. sein, dass die Transition am Kind-Element (Du schreibst "Inhalt in einem Container"), die Ursprungsrotation (90deg) aber am Elternelement ("Container") hängen oder so?
Und: Der Auslöser der transition (normalerweise :hover, addClass oder onClick oder so) ist mir nicht klar. Grds. muss bei transitions die transitions-Notation an den Ursprungszustand und die geänderten Eigenschaften – also der Zielzustand – an die "geaddete" Klasse oder den :hover-State:
.element {width:50%;transition:width 2s ease;}.element.addedClassoder.element:hover {width:100%;}Ich hab da mal 2015 (!) was zu geschrieben: https://medienmarmela.de/css-transitions-teil-1-ueberblick/.
Vielleicht hilft das?
LG,M
Hi Martin,
ob transform 2s nur durch PHP-Seitenwechsel hakt, kann ich nicht eruieren. Mit dem Endwicklerwerkzeug und Häkchen für rotate an oder aus wird der Effekt ausgelöst und die Rotation sichtbar. Ansonsten wird das zu rotierende Element sofort an der Endposition gezeigt.
In dem Projekt an dem ich gerade arbeite, sollen über die Links Seiten aufgerufen werden und zwar über PHP Anweisungen. Ich erarbeite nur die Gestaltung und Programmierung. Die Inhalte/Dateien werden vom Betreiber angelegt und gefüllt. Je nach Dateien die erstellt werden, wird der Link zu diesen generiert. Damit habe ich dann nichts mehr zutun. Das als Erklärung warum PHP!
Wenn ich der Erste sein soll, der auf dieses Problem stößt, bin ich doch etwas verwundert. Auf meiner Recherche fand ich dazu keinen Hinweis oder Kommentar.
Ich schicke Dir einen Link, womit Du eine Ansicht erhälst.
mfG Andreas
Hi Martin,
Du hast mir eine Lösung aufgezeigt, mit der ich eine einfache Umsetzung zur Rotation realisieren konnte. Dies wollte mir allein mit PHP-Anweisungen für zuändernde Stylesheets nicht gelingen. Die Rotation wurde immer sofort ausgeführt ohne das Rotieren auch zu bemerken. Toll und Danke!
mfG Andreas
Gern geschehen. Wenns hilft 🙂 …
Für Mitlesende und die Wissenskonservierung: Ein Demo von (via CSS-Transitions animierten) Transformationen mit verschiedenen Triggern (on load, hover, on click) liegt hier.
eine Frage: fliphtml5 ist auch so programmiert? ich suche ein Hartes Buch mit Schaffen Effekten …
Hast Du da etwas?
ganz toll, ich werde Deine Homepage ganz anschauen, vielen Dank
Hallo Matthias,
fliphtml5 (https://fliphtml5.com/de/) ist definitiv nicht nur HTML und CSS, da werden diverse JavaScrips geladen. Mir ist auch keine JS-freie Möglichkeit bekannt, wie man die Seitenecken so "rollen und biegen" kann.
Wenn Du bereit bist, JS einzusetzen, wäre turn.js (http://turnjs.com/) evtl. ein halbwegs einfaches, kostenfreies und recht gut dokumentiertes Skript, dass Du nutzen könntest.
(Sorry für die Reaktionszeit, aber Weihnachten, Silvester, usw, Du weißt schon … 🙂 )
LG,M
Hallo,
lassen sich die Drehachsen separat bedienen?
(nach "oder sogar einen interaktiven 3D-Würfel")
Vielen Dank im vor aus
Hallo Mattias,
rotate3d(x,y,z,deg)ist etwas kontra-intuitiv zu bedienen 🙁Es setzt sich zusammen aus drei Koordinaten x, y, z, die quasi den Drehpunkt festlegen, um den das Objekt gedreht werden soll, und die Gradzahl, wieviel gedreht werden soll. Meint: Wenn Du in dem Schieberegler-Beispiel z.B. x = 0, y = 0 und z ≠ 0 setzt, kannst Du den Würfel ausschließlich um die z-Achse (die verläuft von vorn nach hinten mittig durch den Würfel) drehen, indem Du den rotation-Schieberegler bewegst.
Meinst Du das?
LG,M
Nachtrag: Oder meinst Du eine 20°-Drehung um x, 50°-Drehung um y und 120°-Drehung um z? Das geht meines Wissens nicht.