In meinem letzten Beitrag zu Audacity Themes habe ich nach einer Möglichkeit eines Vorher-Nachher-Vergleichs von Bildern gesucht. Und dann einfach selber eine gebaut. Hier die dazugehörige Doku…
Worum gehts?
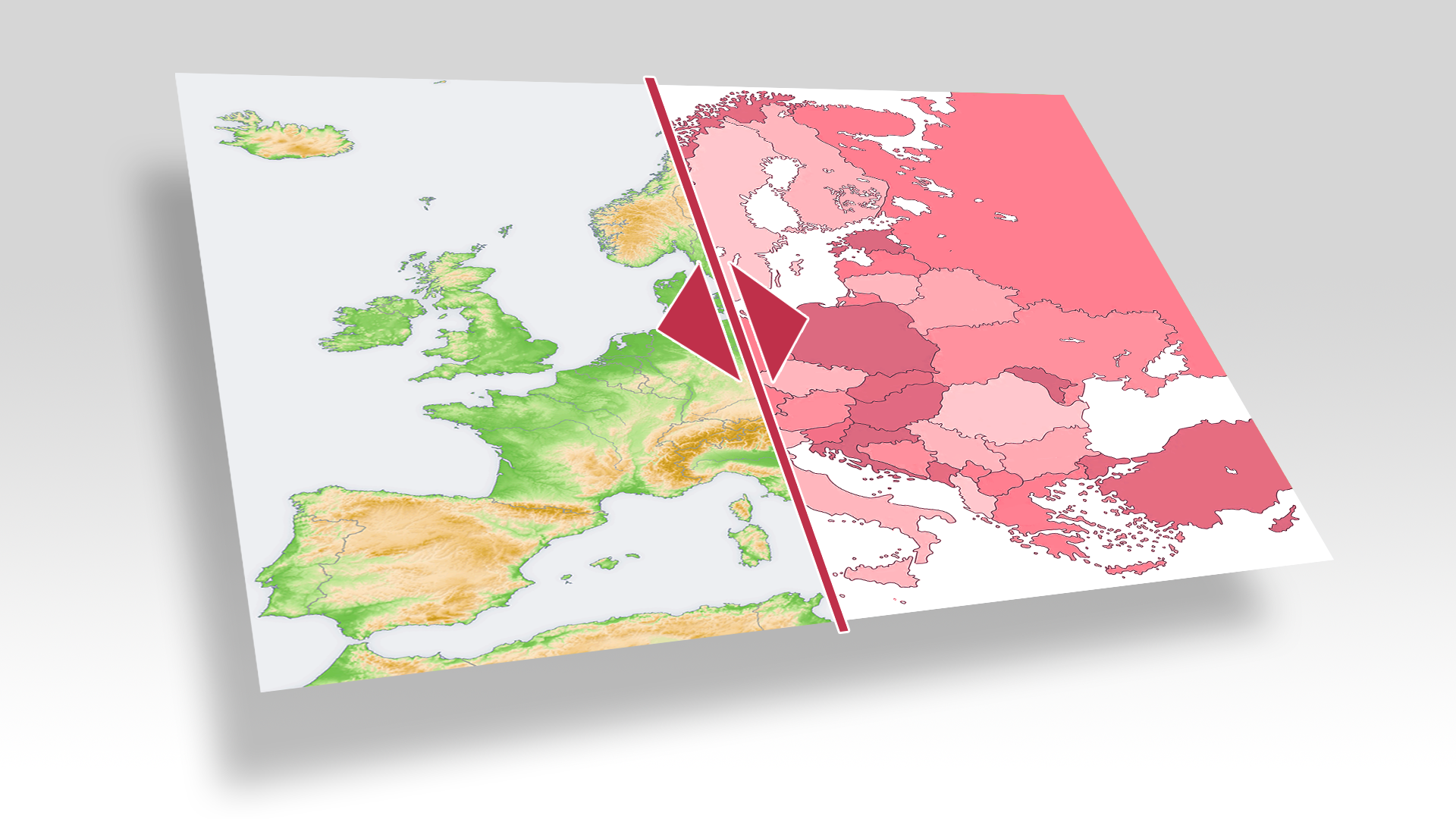
Hier eine erste Basisversion: Mit dem Schieberegler an der Unterseite lassen sich zwei Bilder miteinander vergleichen:
Wie funktionierts?
Das Ganze basiert auf einem Standard HTML-Element aus der <input>-Gruppe (MDN Docs: input) vom type="range" (MDN Docs: input type 'range'). Eigentlich gedacht für Schieberegler, kann man den Wert z.B. mittels jQuery live auslesen und für die Bildanzeige weiterverwenden. Dafür benötigt man ein schlichtes HTML-Gerüst:
HTML
<div id="imgslider" class="compare">
<div class="imgcontainer">
<div id="img01"> </div>
<div id="img02"> </div>
</div>
<input id="slider" max="100" min="0" name="slider01" step="any" type="range" value="50">
</div>
Das Ganze wird mittels CSS gestaltet: Das Elternelement #imgslider ist lediglich dazu da, dem Gesamtgebilde eine Größe und Ausrichtung mitzugeben. Der .imgcontainer darin muss relativ positioniert sein, um seine beiden Kinder, die eigentlichen Bild-Container #img[nr], absolut einpassen zu können.
Außerdem kann hier mittel aspect-ratio ein Seitenverhältnis angegeben werden. Die Bild-Container werden beide auf 50% Breite gesetzt, was zu dem value="50" bei min="0" und max="100" des input#sliders passt.
Die Grafiken werden als Hintergrundbilder mit background-size:cover; eingebaut, das eine allerdings mit background-position: left center; das andere mit right center;. Passend dazu werden sie mit left:0; bzw. right:0; positioniert. Das input type="range"-Element darunter wird auf 100% Breite gesetzt:
CSS
#imgslider {
width: 1000px;
max-width: 100%;
margin: 1rem 0;
}
.imgcontainer {
position: relative;
margin: 0;
width:100%;
aspect-ratio: 1 / 1;
}
.compare #img01, .compare #img02 {
position: absolute;
top: 0;
height: 100%;
width: 50%;
max-width:100%;
}
.compare #img01 {
background: transparent url(https://medienmarmela.de/wp-content/uploads/2023/06/europe_topography.png) no-repeat left center / cover;
left: 0;
}
.compare #img02 {
background: transparent url(https://medienmarmela.de/wp-content/uploads/2023/06/europe_administration.png) no-repeat right center / cover;
right: 0;
}
.compare #slider {
width: 100%;
height:auto;
}
Um nun den Slider-Wert abzugreifen und auf die Bilder anzuwenden, benötigt man ein kleines jQuery-Skript:
jQuery
$(document).on('input', '.compare #slider', function() {
var imgWidth = $('.compare #slider').val(),
secondImgWidth = 100 - imgWidth;
$('.compare #img01').css('width',imgWidth + '%');
$('.compare #img02').css('width',secondImgWidth + '%');
});
Ich nutze den Event Listener .on(), da ein $('input[type="range"]').change() erst dann feuert, wenn das Verschieben des Sliders abgeschlossen ist. Bei jeder Änderung der Sliderposition werden zwei Variablen gesetzt und aktualisiert (imgWidth ist der Wert des Sliders, secondImgWidth 100 – imgWidth, also quasi der Rest der vorhandenen Breite), die mittels css() und angereichert um das %-Zeichen als Breite für #img01 und #img02 gesetzt werden.
Eigentlich schon zu einfach.
Was geht sonst noch?
Auf der Basis lassen sich natürlich auch andere Bildübergänge erstellen, z.B. eine
Überblendung
Abweichend vom ersten Beispiel heißt hier die Klasse des #imgsliders passenderwise .opacity statt .compare, außerdem ist sind der .imgcontainer mit aspect-ratio:16 / 9; und beide Bilder mit width:100%;, left:0; und background-position:center center; angelegt, das zweite Bild außerdem mit opacity:0;:
CSS
.opacity .imgcontainer {
position: relative;
margin: 0;
width:100%;
aspect-ratio: 16 / 9;
}
.opacity #img01, .opacity #img02 {
position: absolute;
top: 0;
left:0;
height: 100%;
width: 100%;
max-width:100%;
}
.opacity #img01 {
background: url(https://medienmarmela.de/wp-content/uploads/2023/06/skeleton.png) no-repeat center / cover;
}
.opacity #img02 {
background: url(https://medienmarmela.de/wp-content/uploads/2023/06/muscles.png) no-repeat center / cover;
opacity:0;
}
Un das jQuery benötigt lediglich eine Übersetzung von Sliderposition in Deckkraft: Wenn der Slider ganz rechts (auf 100) steht, ergibt sich eine Deckkraft von 100 / 100 = 1, steht er auf der Hälfte (50 / 100 =) 0.5, usw.
jQuery
$(document).on('input', '.opacity #slider02', function() {
var imgOpacityPos = $('.opacity #slider02').val(),
imgOpacity = imgOpacityPos / 100;
$('.opacity #img02').css('opacity',imgOpacity);
});
Verschiebung
Als weitere Variante könnte man einen Verschiebe-Effekt basteln:
Hier heißt die Klasse des #imgslider nun .scroll, der .imgcontainer benötigt ein overflow:hidden; (damit die herausgeschobenen Bildteile nicht angezeigt werden), und #img01 wird mit left: -100%; außerhalb des sichtbaren Bereichs positioniert. Das jQuery sieht so aus:
jQuery
$(document).on('input', '.scroll #slider03', function() {
var imgScroll = $('.scroll #slider03').val(),
secondImgScroll = imgScroll - 100;
$('.scroll #img02').css('left',imgScroll + '%');
$('.scroll #img01').css('left',secondImgScroll + '%');
});
So weit meine kleinen Schieberegler-Experimente 🙂
Als zukünftige Versionen werde ich – bestimmt, irgendwann – das Styling der Slider (oder einen JS-Nachbau von Slidern) und eine Variante mit vertikalen Slidern versuchen. Wenn Ihr eher fertig seid, lasst es mich gerne wissen (als Kommentar oder Mail).
Das Ganze gibt es als Bastelgrundlage hier zum Download. Wie immer, ist die HTML-Datei mit dem meisten CSS und JS ausgestattet oder lädt diesen von medienmarmela.de und ist ’stand alone' lauffähig.
Der Artikel "Schieberegler-Experimente“ von Martin Smaxwil ist unter einer CC BY 4.0-Lizenz veröffentlicht, darüber hinausgehende Hinweise zu Bestandteilen wie Code Snippets u.ä. findet man hier.
Die genutzen Bilder basieren auf
- Europe topography map von Igor523 (ursprüngliche Version von San Jose, Lizenz: CC BY-SA 3.0, Änderungen: Zuschnitt,
- Europe, administrative divisions von TUBS, Lizenz: CC BY-SA 3.0, Änderungen: Beschriftungen, Binnengewässer & Details entfernt, Farben geändert, Zuschnitt,
- Human Skeleton von Piotr Siedlecki via publicdomainpictures.net, Lizenz: CC0 / Public Domain, Änderungen: Halbiert und gespiegelt Zuschnitt,
- Tetraeder Bottrop 2020 von JaPe2007, Lizenz: CC BY-SA 4.0, Änderungen: Verzerrungen entfernt, Zuschnitt, und
- Tetraeder (Bottrop) bei Nacht von Anıl Öztaş (Anil Öztas), Lizenz: CC BY-SA 3.0, Änderungen: Zuschnitt.